Brandfetch 查詢網頁顏色色碼、字型、Logo圖案、16進制色碼(Chrome 擴充外掛)

Brandfetch 是一個可以讓你快速抓取網頁顏色色碼的網站,一般網頁設計時,你可能會想知道別的網站都使用什麼樣的色碼,工程師可能需要花點時間查詢,但使用Brandfetch可以讓你一鍵查詢任何網站的網頁所使用的色碼,相當方便。
下面教學怎麼使用Brandfetch 抓取網頁顏色色碼。
Brandfetch 抓取網頁顏色色碼教學
▼首先,點選上方網址,前往這個「 Brandfetch」Chrome外掛插件,進到官方下載頁面,點選安裝即可。安裝完之後,瀏覽器的右上角會出現Brandfetch的小圖示。

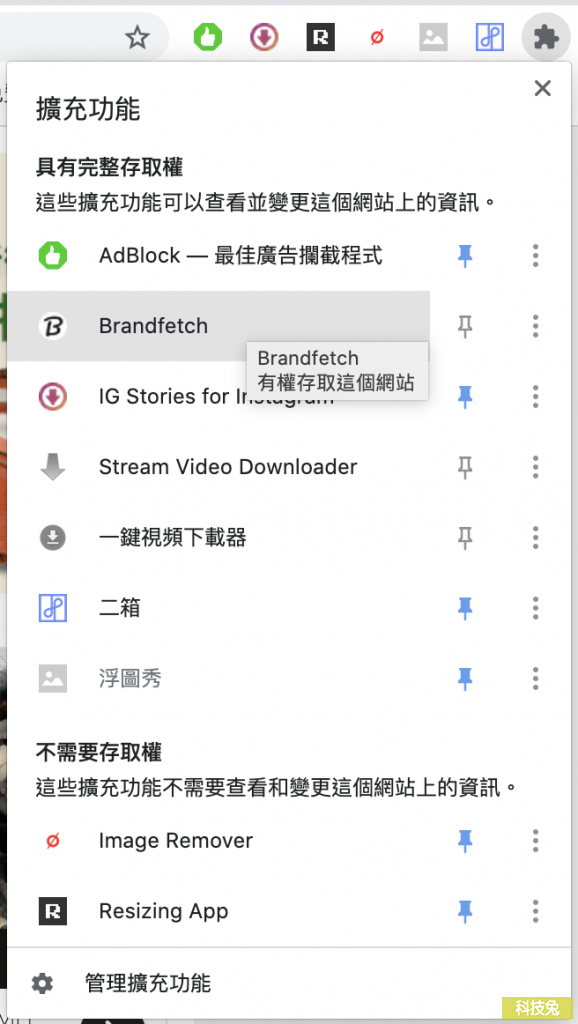
▼安裝好這個外掛之後,Chrome瀏覽器右上角會出現該外掛名稱「Brandfetch 」,點擊它執行。

▼之後「Brandfetch 」這個外掛會要求你輸入Token,而要獲取Token需要先註冊,所以點擊「Your account」就可以前往註冊這個外掛。

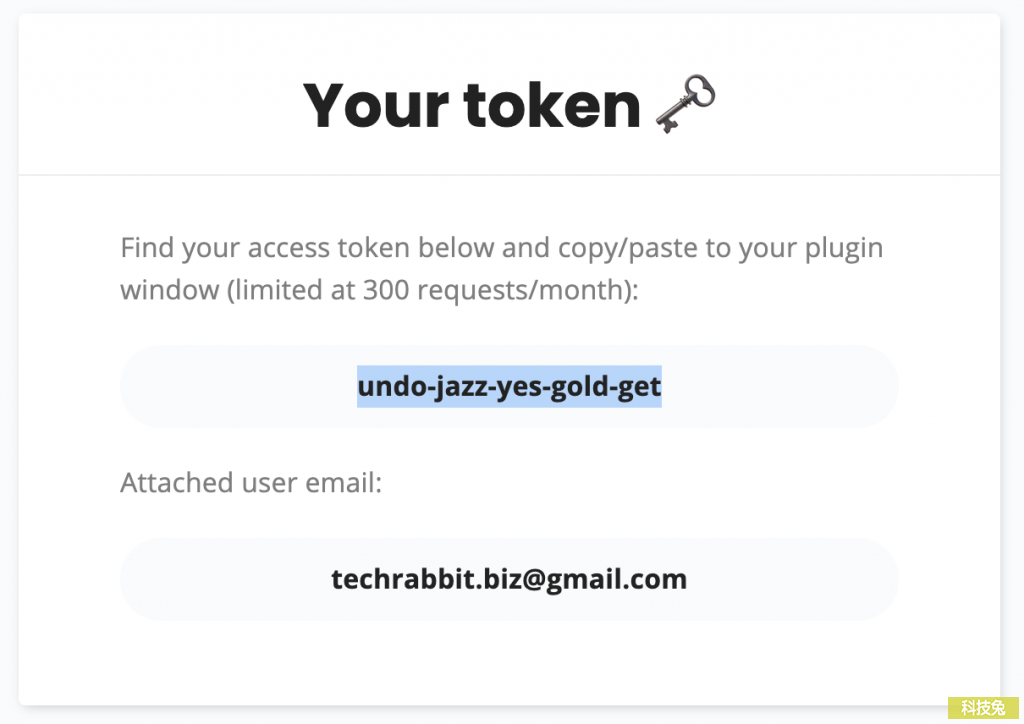
▼註冊好帳號之後,你會收到信箱認證信,到信箱收取認證信,你會跟著收到「Access token」,並且Brandfetch 會告訴你,這個外掛只允許你每個月查詢三百次網頁顏色代碼、Logo、字型的資訊。只要三百次,但應該很夠用了。

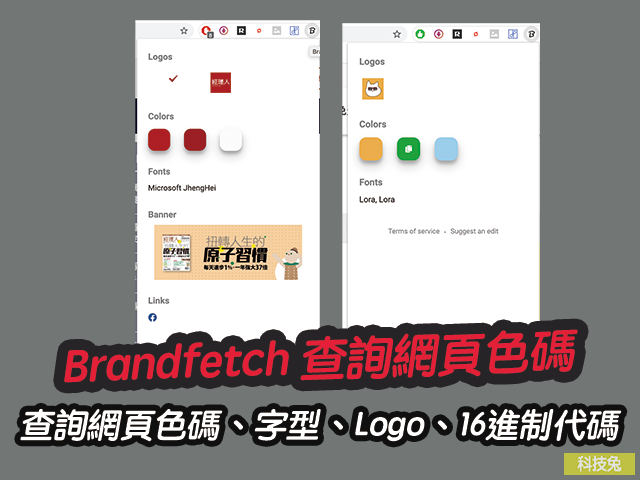
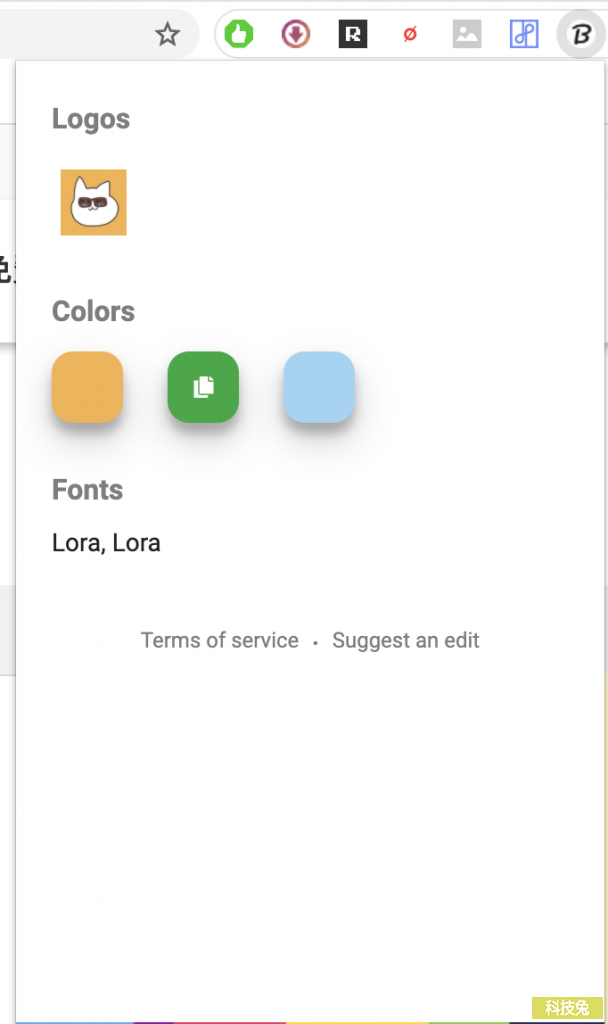
▼接下來回到Chrome瀏覽器,點選Brandfetch 這個外掛,輸入該Access token,你就可以開始使用啦!點選任何網站,再點選瀏覽器右上角Brandfetch 小圖示,你就會看到這個網站使用的顏色代碼、Logo、字型…等資訊,相當方便。Brandfetch 會列出這個網站所主要使用的顏色,點擊顏色色塊,你就會直接複製顏色代碼了。

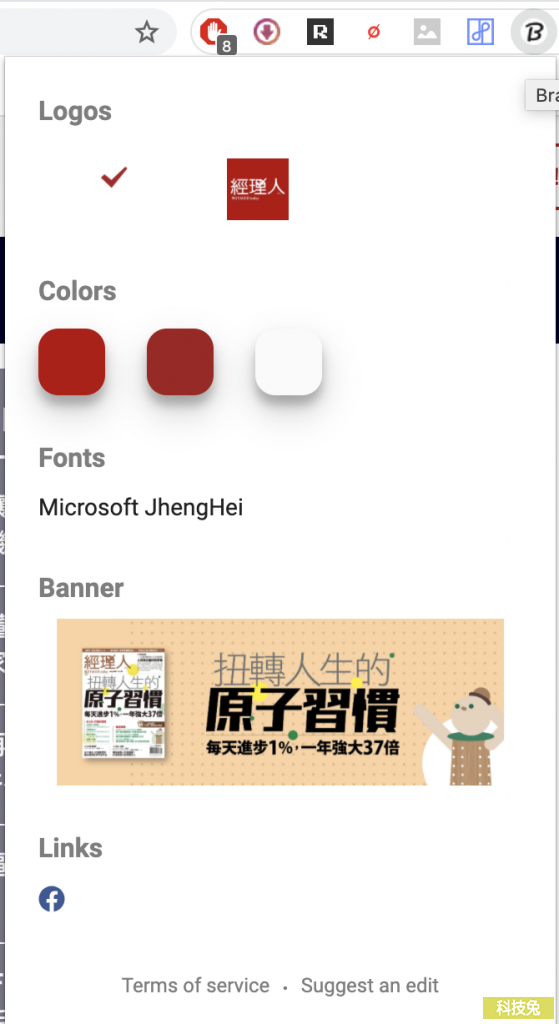
▼任何網站都可以查詢,例如經理人網站的顏色代碼就是朱紅色的,想要知道這個網站使用的十六進制顏色代碼,只需要點選一下顏色色塊,就會直接複製了,相當方便。

上面就是使用Brandfetch 查詢任何網站顏色代碼、字體、Logo的教學啦!
更多相關內容
- Mate Translate 瀏覽器網頁翻譯器,逐字逐段翻譯!支援英文中文(Chrome 外掛)
- Reader Mode 無廣告閱讀模式,可自訂顯示樣式、語音朗讀(Chrome外掛)
- 【Dark Reader】將任何網站改成深色、黑色背景、夜覽模式(Chrome擴充外掛)
- 【Checker Plus for Gmail】直接在Chrome瀏覽器上收發email,免進入Gmail(Chrome外掛)
- FasterChrome 提升Chrome瀏覽器網頁速度,網頁加速器、先載入頁面(擴充外掛)
- Trends Everywhere 在Google搜尋引擎顯示搜尋趨勢、關鍵字熱門度!教學
- 【Avast SafePrice】線上比價工具,最優惠通知,免費獲得折價券(Chrome擴充外掛)
- Chrome 閱讀清單,把 Google 網頁文章儲存起來稍後閱讀!