HTML.cafe 線上網頁 HTML 編輯器,修改原始碼所見即所得看結果

HTML.cafe 是一個線上 HTML 網頁編輯器,而且是所見即所得 HTML 編輯器,也就是你直接在線上修改網頁原始碼,你就可以立即看到結果。這樣你在測試 CSS 或是 HTML 程式碼的時候,就會非常好用,對於想練習自己的 HTML 網頁程式碼撰寫能力的人,像 HTML.cafe 這種所見即所得的線上網頁編輯器,就會很有幫助。
目前主流的一些 CMS 內容管理系統像是 WordPress …等等,內建的編輯器也都是「所見即所得」。HTML.cafe 單純就是一個讓你拿來練習用的線上 HTML 編輯器,它功能很陽春,也沒有太多的選項,拿來測試也不錯。
如果你還沒用過 HTML.cafe 這種線上的 HTML 網頁編輯器,本篇文章會有一個完整的教學,想練習 HTML 跟 CSS STYLE 樣式,使用這種所見即所得編輯器最合適了。
HTML.cafe 線上網頁 HTML 編輯器
點擊下方網址,前往 HTML.cafe 線上網頁編輯器。
- HTML.cafe:線上 HTML 網頁編輯器
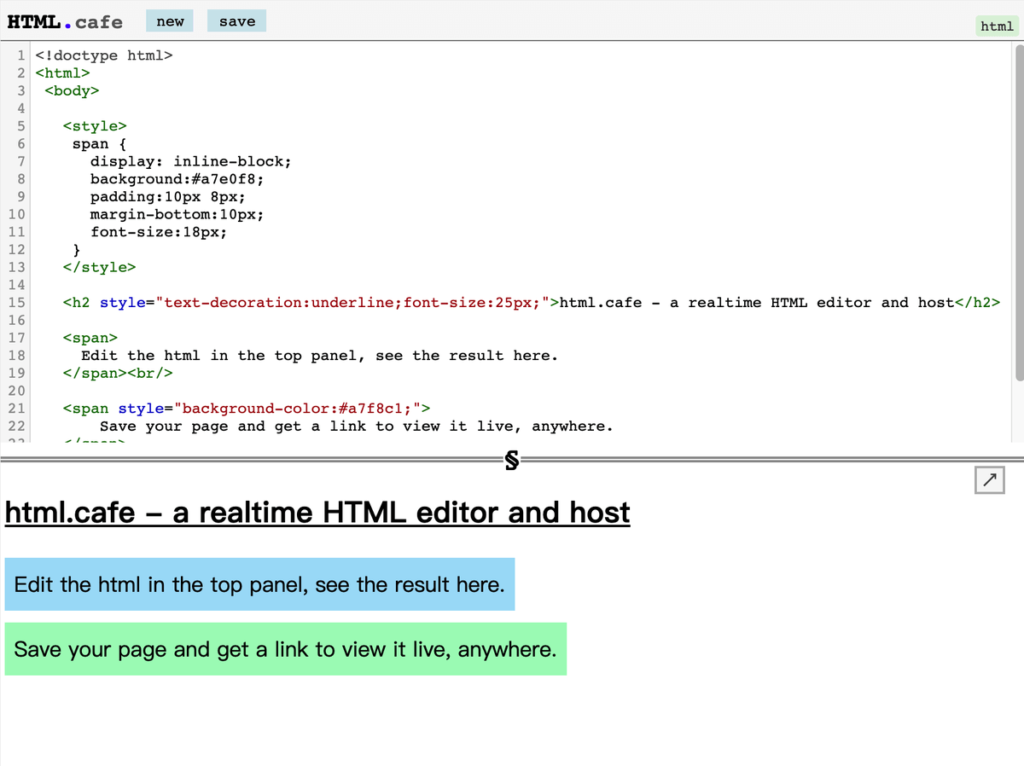
HTML.cafe 線上網頁編輯器
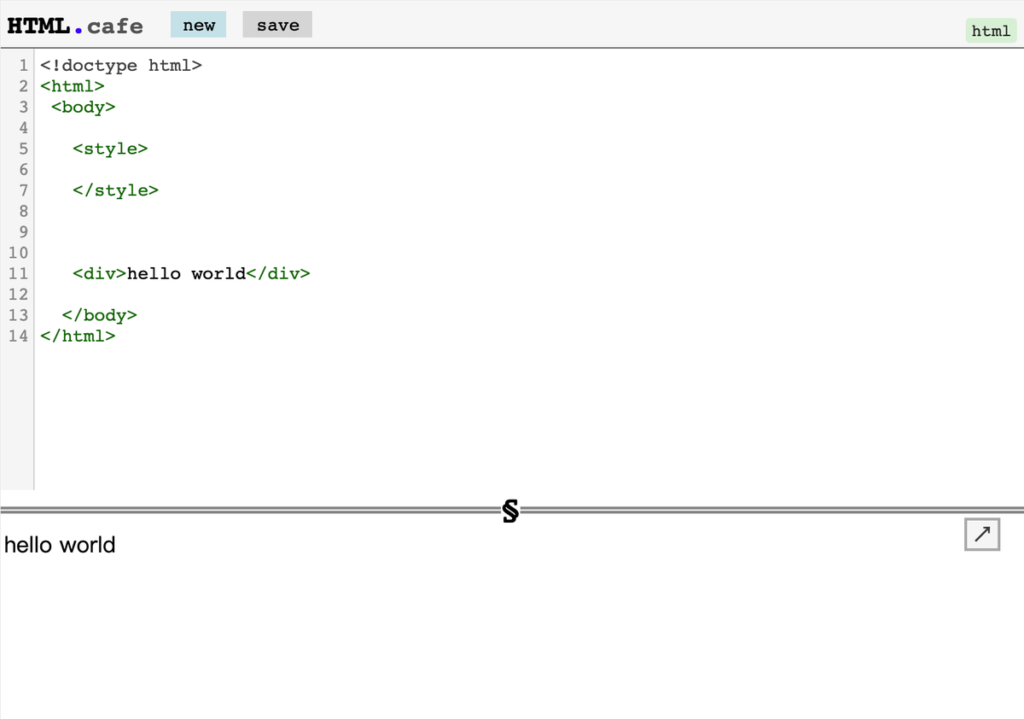
進入 HTML.cafe 網站之後,你會看到一個很陽春的編輯器,上面是 HTML + css 編輯視窗,下方則是顯示的結果。這個就是大家常稱的「所見即所得編輯器」。
如果還不知道所見即所得是什麼,可以參考一下維基百科的定義:
所見即所得(英語:What You See Is What You Get,縮寫:WYSIWYG) 是由菲利普·威爾遜(Flip Wilson)所提出的一種電腦文字編輯器方面的技術,使得編輯文字時在螢幕上直接呈現最終顯示效果,如列印到紙張上的效果,故也稱視覺化操作。今日此項技術通常是文書處理系統所必需的(TeX例外),但對於其他文件來說卻不一定,例如HTML。

使用網頁編輯器線上撰寫 HTML/CSS
像 HTML.cafe 這種線上的網頁編輯器,最適合用來練習自己的 HTML 網頁原始碼撰寫能力,再加上練習自己對 CSS 樣式的撰寫能力,非常方便。

所見即所得,直接看網頁 HTML 呈現結果
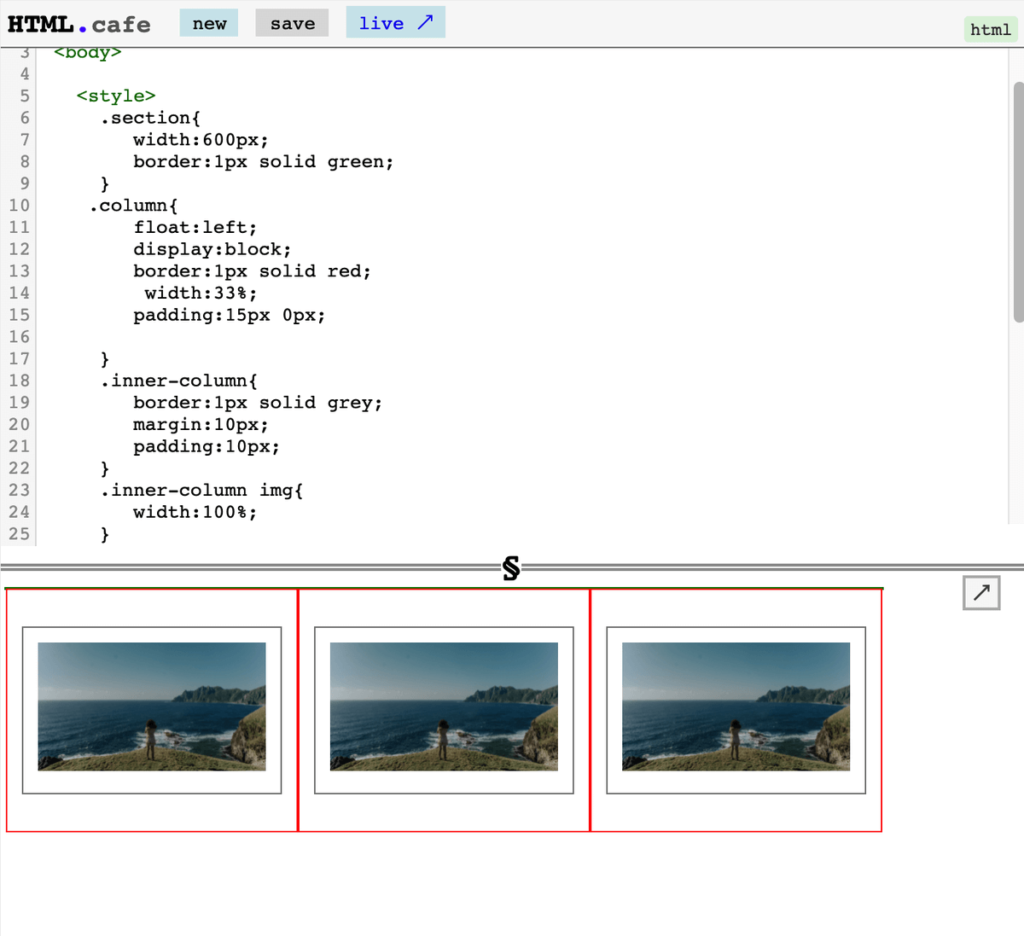
比方說你可以試著撰寫像下面這種網頁裡面常見的圖片 Column 佈局,透過自己線上編輯 html 跟 css,然後所見即所得看結果,來練習自己的網頁原始碼撰寫能力。

HTML.cafe 是一個相當不錯的線上 HTML 編輯器,功能雖然陽春,但也很夠用了,而且還可以直接分享網址給別人參考你寫好的線上網頁,非常方便。
如果你本身也需要撰寫 HTML 網頁原始碼,你還可以參考一些好用的 HTML 模板網站或是工具,如下面這些。
- HTML5 Up 免費 Html5 下載與響應式網頁設計程式碼下載!
- LittleSnippets 網頁設計模板,含HTML排版、CSS、JS設計範本!免費下載
- Tables generator 網頁表格線上製作,支援Html、Letex、Markdown
HTML.cafe 網頁 HTML 編輯器 總結
HTML.cafe 是一個非常方便的網頁編輯器,站長有時候也會用到這種東西,主要是快速想要寫網頁原始碼給別人看的時候,就會用到類似這種工具。
雖然這種線上 HTML 編輯器可能不常用,但對於想練習撰寫跟測試 HTML /CSS 程式碼的人就非常有幫助,而且它是所見即所得的,可以讓你直接看到結果。

