Tables generator 網頁表格線上製作,支援Html、Letex、Markdown

Tables generator 網頁表格線上製作教學來囉!當我們想要在網頁裡面加上好看的表格,就會需要製作支援html格式的線上工具,Tables generator就是一款不錯用的網頁表格線上製作工具。同時它還支援Html、Letex、Markdown,非常方便使用。
下面教學如何使用Tables generator 製作支援html的網頁線上表格。
Tables generator 網頁表格製作教學(Html、Letex、Markdown)
▼首先點選下方網址,前往Tables generator 線上官方網站。
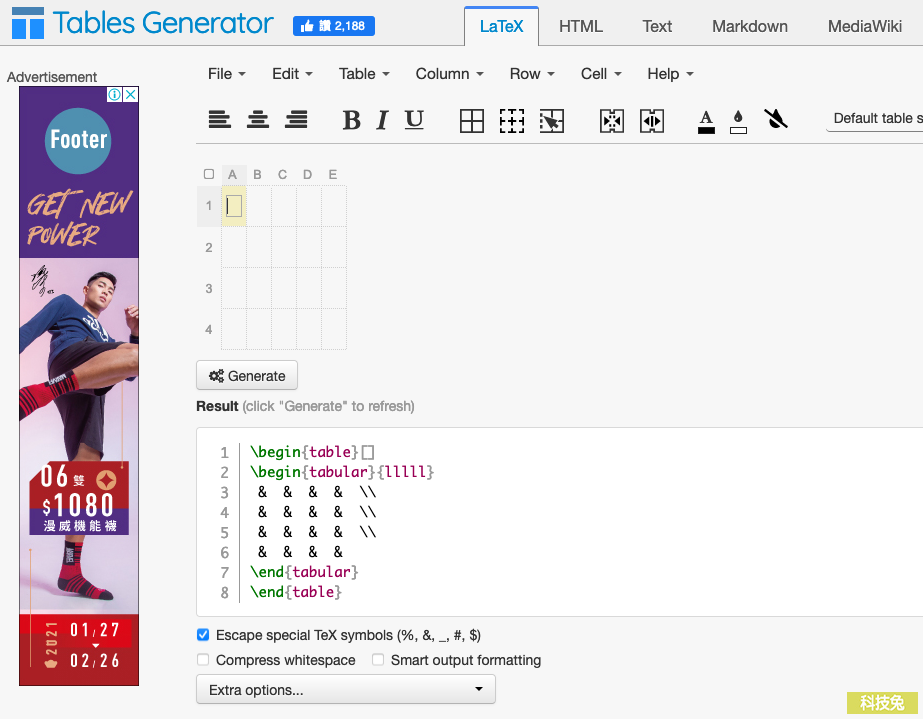
進入Tables generator 之後,你就會看到Tables generator的網站首頁,這是一個線上可立即產生原始碼的製作工具,如果你想要生成html的表格,那就點選上方html分頁。

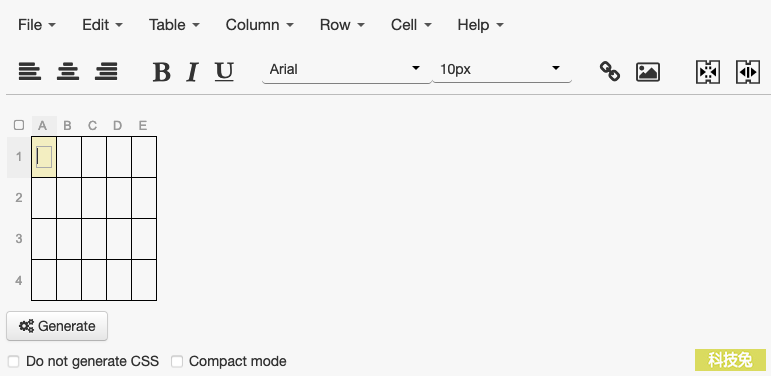
▼進入Html分頁之後,下方有一個預設的表格,你可以自由的在表格裡面增加文字,或是其他你想增加的資訊。你同時也可以增加表格的欄位、列數…等等。當你設計好你要的表格之後,點選下方「Generate」來生成網頁表格。

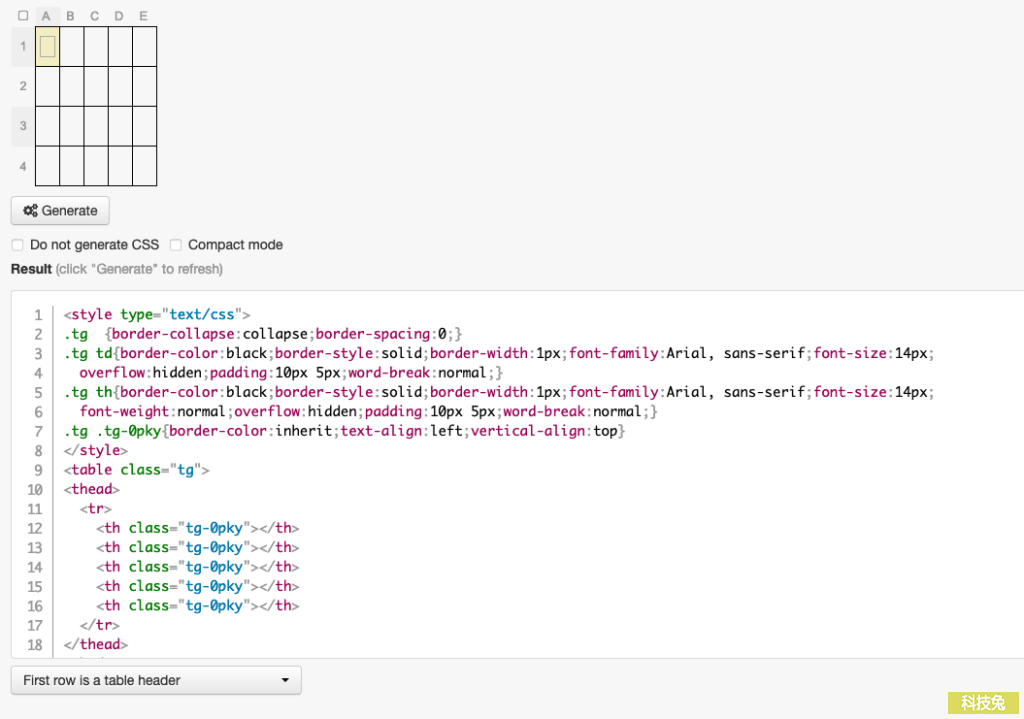
▼最後,Tables generator就會生成網頁表格給你,下方會有你剛剛製作的網頁表格的原始碼。Tables generator 支援Html、Letex、Markdown 等多種線上程式語言,你可以依照你的要求來生成你要的網頁原始碼。

總的來說,Tables generator 是個不錯的線上表格製作工具,非常易用,而且又不用登入或安裝任何東西,非常方便。

