5個配色網站、配色參考工具推薦!含線上調色盤色彩組合範例

配色網站是一種提供配色方案和色彩搭配建議的網站。它們通常提供各種工具和資源,協助使用者選擇和創建各種色彩組合,以達到視覺上的吸引力和協調性。這些網站通常提供調色盤、顏色搭配工具、色彩理論解釋和網站色彩範例等功能,讓使用者能夠獲得適合他們設計或專案需求的色彩方案。
常見的配色網站通常提供以下功能:
- 調色盤工具:讓使用者探索各種顏色、調整色相、飽和度和明度等屬性,並創建自己的調色盤。
- 色彩搭配建議:根據特定的色彩理論或原則,提供相關的色彩搭配建議,例如互補色、類似色、三色組合等。
- 色彩探索和組合:提供用於探索和組合各種色彩的工具,讓使用者可以瀏覽不同色彩的組合和效果。
- 色彩理論和指南:提供有關色彩選擇和應用的教學資源,包括色彩心理學、色彩對比和平衡等相關理論。
如果你也在找好用的配色網站,可以提供你實用的配色建議、網站配色範例、調色盤組合範例,本篇文章會介紹幾個好用的配色網站。
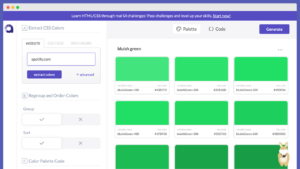
1、Coolors 線上配色網站,網頁色調選色器、色階與漸層背景工具
Coolors 是一個非常棒的線上配色網站,可以替你的網頁進行配色,提供多種顏色色調參考、可以自動配3~5種顏色,每種顏色都提供色調色階選項,可以讓你選定某種顏色下由深到淺的進行顏色色階選擇。另外還有漸層背景工具,可以讓你輕鬆選定好看的漸層背景顏色,可複製 CSS 語法或是下載漸層背景圖片。

2、Adobe color 線上配色網站與調色盤
Adobe color 是一個由 Adobe 開發的給設計人員使用的線上配色網站,你可以透過 Adobe color 找到你想要的配色靈感,而且 Adobe color 會自己幫你調好顏色色彩搭配,你也可以檢查對比色,看看文字跟背景顏色之間的顏色搭配是否在標準以內。

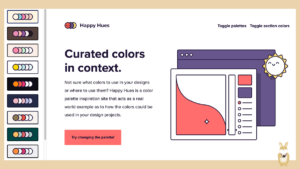
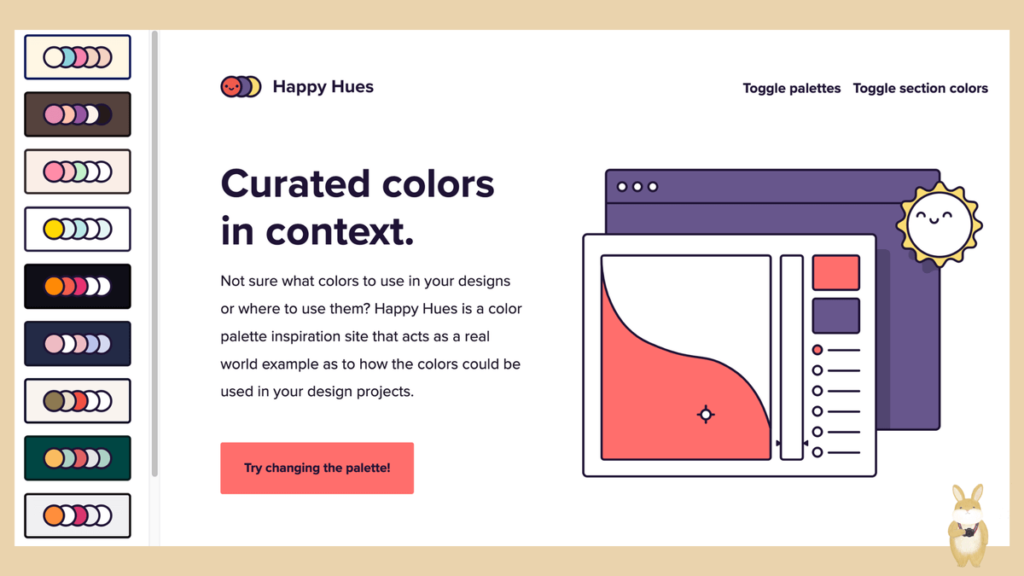
3、Happy Hues 近20種調色盤配色組合的配色網站
「Happy Hues」是一個很方便的配色教學網站,收錄了接近20種調色盤組合,並在實際網站上示範套用顏色的效果。它展示了不同區塊、頁面類型、排版和功能上如何正確使用色彩,使整體效果更一致、更適合使用者瀏覽和閱讀。網站提供了各個部分用到的顏色,並介紹了相關的色彩術語和色彩心理學,對於有網站配色需求的人來說,很直得參考。

前往:Happy Hues 近20種調色盤配色組合,網站配色參考
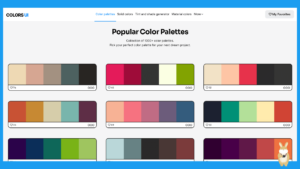
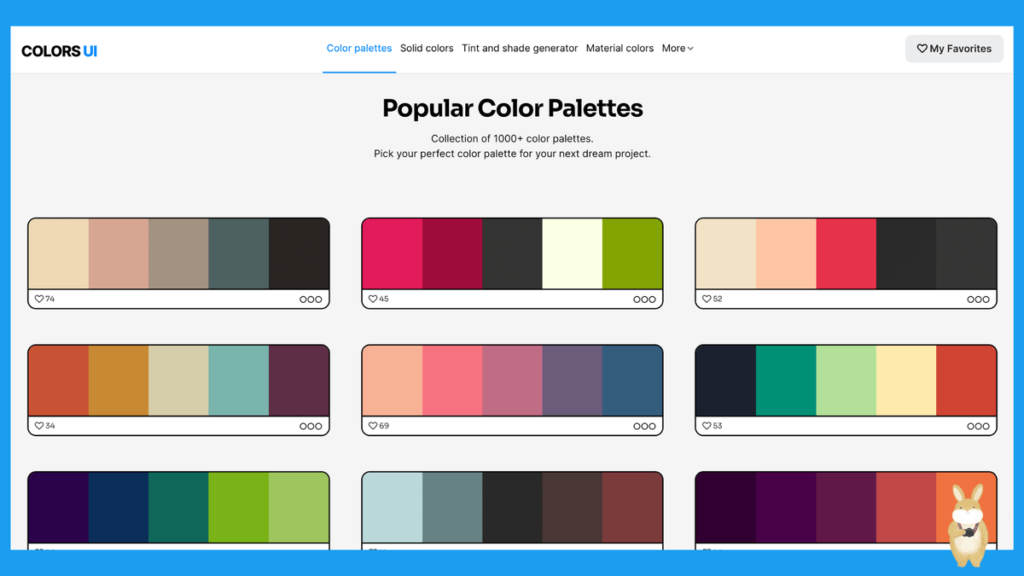
4、Colors UI 線上調色盤,網站網頁配色參考工具
Colors UI 是一個配色網站,提供超過1000個調色盤,每個調色盤由五種不同顏色組成。使用者可以點選調色盤上的顏色,獲得該顏色的HEX、RGB、HSL和HSV色彩顯示格式。

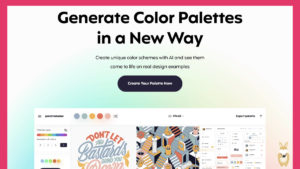
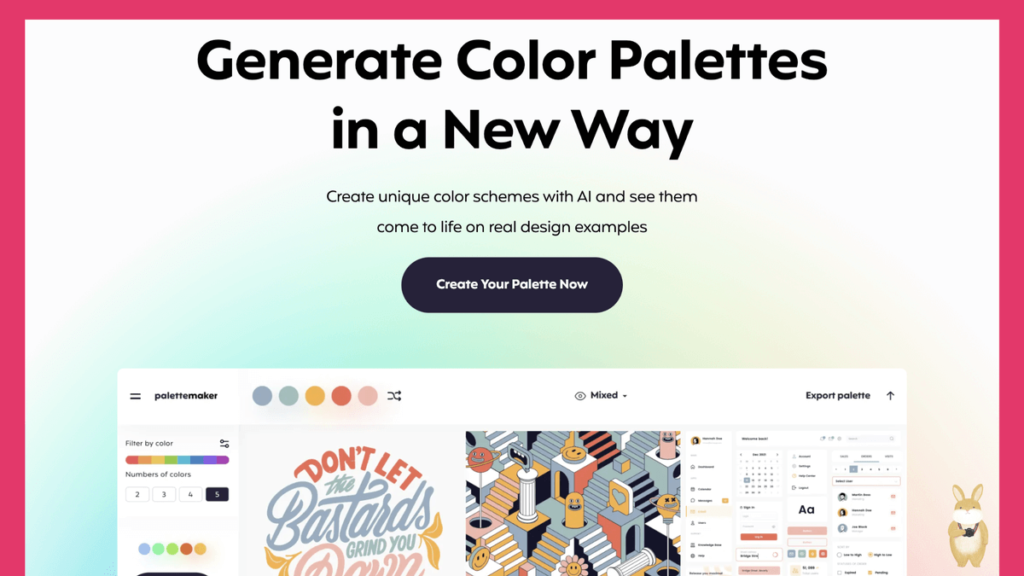
5、Palette Maker 免費線上網站網頁配色工具
「Palette Maker」是一個免費線上配色、調色盤工具,可以在真正的設計版型中即時預覽色彩效果。Palette Maker 可以調整顏色篩選器、要顯示的顏色數量,並提供多種設計模板,包括網頁、應用程式 UI、品牌和標誌、插圖、排版、海報和圖案。

上面就是推薦的幾個好用的配色網站,推薦有配色需要的人多多參考。
總結
本篇文章推薦的配色網站包括以下,都是很不錯的配色參考工具。
1、Coolors 線上配色網站,網頁色調選色器、色階與漸層背景工具
2、Adobe color 線上配色網站與調色盤
3、Happy Hues 近20種調色盤配色組合的配色網站
4、Colors UI 線上調色盤,網站網頁配色參考工具
5、Palette Maker 免費線上網站網頁配色工具