Happy Hues 近20種調色盤配色組合,提供網站範例配色參考!

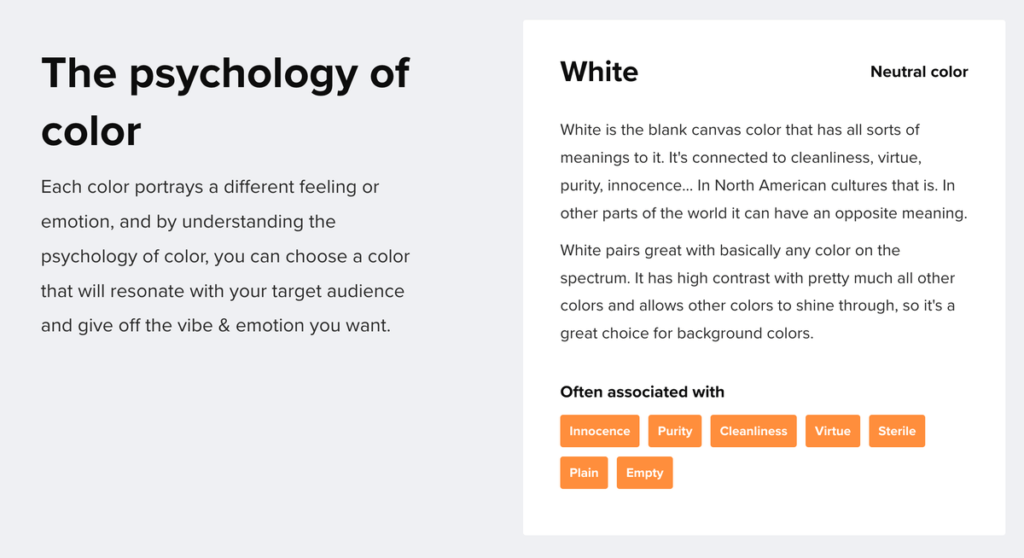
「Happy Hues」是一個很方便的配色教學網站,收錄了接近20種調色盤組合,並在實際網站上示範套用顏色的效果。它展示了不同區塊、頁面類型、排版和功能上如何正確使用色彩,使整體效果更一致、更適合使用者瀏覽和閱讀。網站提供了各個部分用到的顏色,並介紹了相關的色彩術語和色彩心理學,對於有網站配色需求的人來說,很直得參考。
先前介紹過不少配色工具,像是「Coolors 線上配色網站」、「Adobe color 線上配色網站與調色盤」、「0to255 網頁選色工具」、「Palette Maker 免費線上網頁配色工具」等等,都是相當不錯的配色網站,但特色各有不同,有需要的話可以都使用看看。
Happy Hues 最大的優點就是,直接提供整個網站配色範例,你可以直接在 Happy Hues 網站上選擇一組調色盤,然後直接使用 Happy Hues 提供的網站配色範例當作參考來使用,相當方便。
Happy Hues 調色盤配色組合,網站範例配色參考
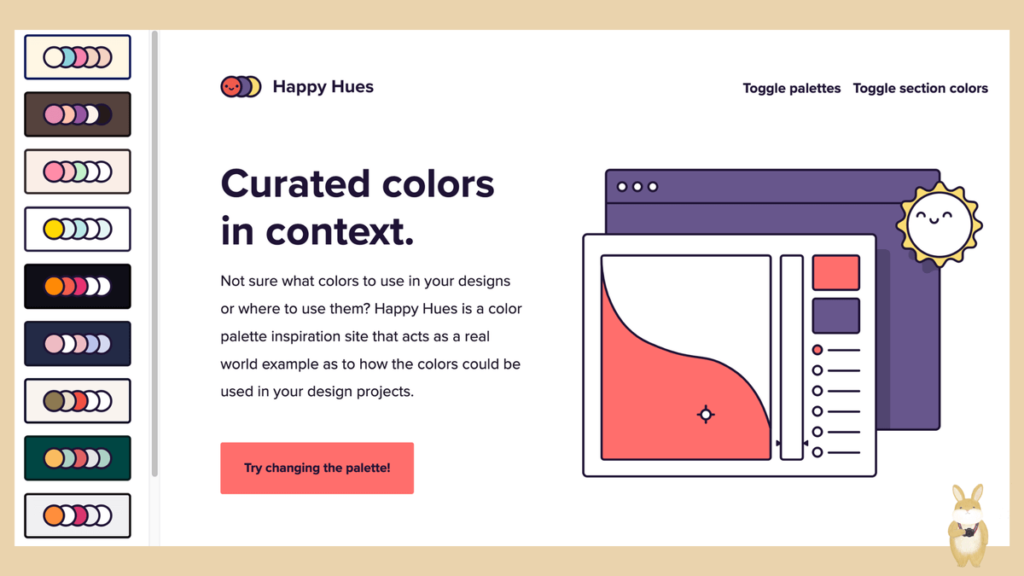
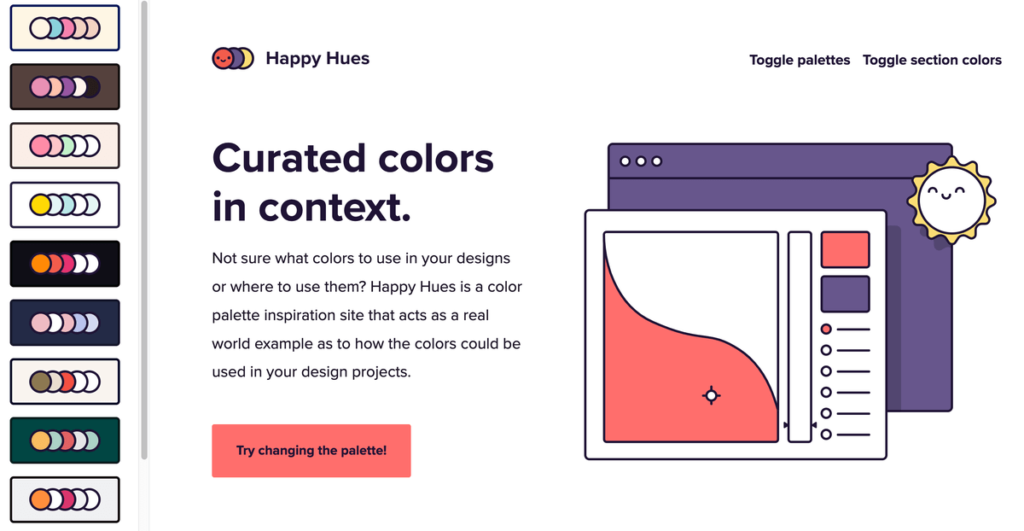
點擊前往「Happy Hues 調色盤配色網站」,進入網站之後,你會看到左側有接近20組調色盤配色組合,都是經過精心設計的配色組合,可以直接拿來使用。

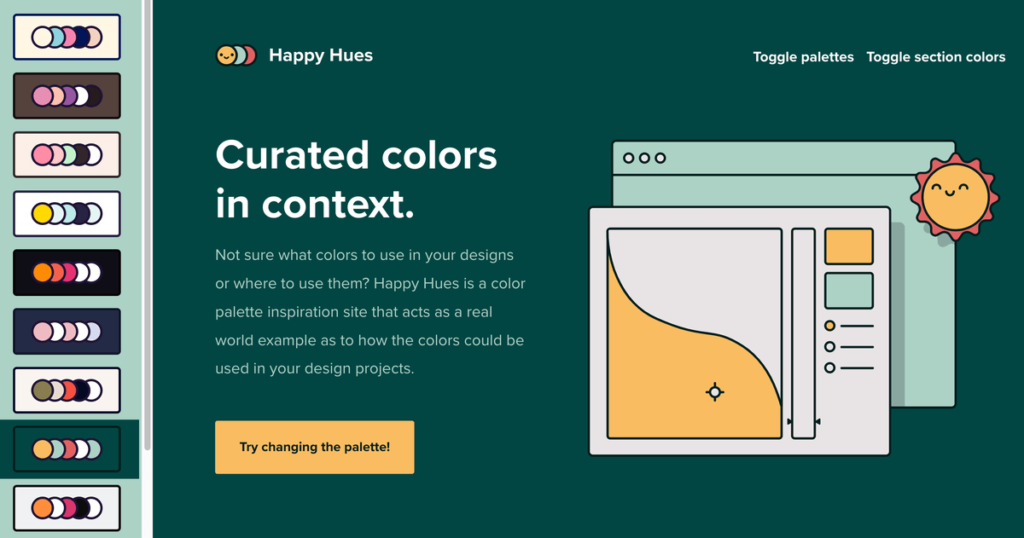
點選任何一組調色盤,你就會看到右邊網站的網頁發生了變化,基本上右側就是網站範例,提供配色參考,你可以直接使用右側的網站範例的配色用在自己的網站上。

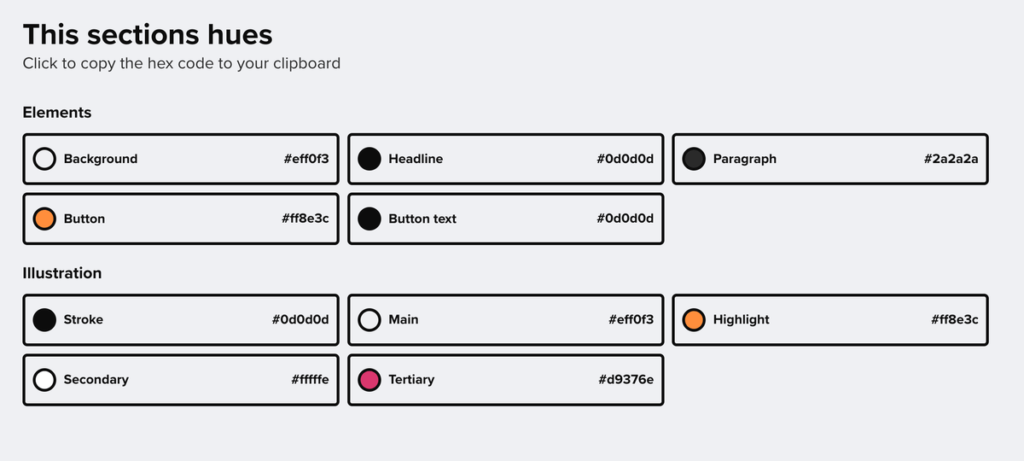
下方有顯示各種區塊、按鈕、背景、標題、段落、文字等的配色組合,點擊之後就能直接複製色碼。

而 Happy Hues 網站下方則有各種網頁配色範例,當你選好某組調色盤之後,你就可以直接參考 Happy Hues 的網站範例的配色來使用。

除了上面文章內容,你還可以參考下方更多配色工具。
- Adobe color 線上配色網站與調色盤,網頁配色與色彩搭配
- Coolors 線上配色網站,網頁色調選色器、色階與漸層背景工具
- Palette Maker 免費線上網頁配色工具
- Colors UI 線上調色盤,網站網頁配色參考工具
總結
「Happy Hues」是一個配色教學網站,收錄了接近20種精挑細選的調色盤組合。網站示範了如何將顏色應用到不同區塊、頁面類型、排版和功能中,提供了實際網站的效果預覽。在每個區塊下方,網站顯示了使用的顏色和相關元素,包括背景、標題、文字、按鈕等。
「Happy Hues」還介紹了色彩術語和色彩心理學,讓使用者了解不同顏色的特性和適用範圍。使用者可以輕鬆地從網站上複製顏色代碼,並根據示範進行設計,建立自己的完整配色組合。