Browser Frame 上傳網頁截圖圖片,自動合成瀏覽器外觀!

Browser Frame 是一款相當棒的線上工具,可以將你的網頁截圖上傳後,自動與各大瀏覽器外框進行合併,可自己選擇 Chrome 、Firefox、Safari、Edge、Opera 等各大瀏覽器進行圖片合併,也就是 Browser Frame 可以替你上傳的圖片加上瀏覽器外框,達到美化圖片的效果。
先前推薦過兩款類似的工具,像是「Pika.style」與「Screely 」這兩款工具,都有類似的功能。使用這類工具主要目的是替網頁截圖進行美化,因為純截圖的圖片比較沒有那麼好看,使用這類工具,可以幫助進行圖片美化,適合給內容編輯使用。
Browser Frame 除了可以替你的網頁截圖加上瀏覽器外框進行合併之外,還可以選擇圖片底色、陰影等多種功能,可以自己調整。本篇文章也會有完整教學。
Browser Frame 替網頁截圖加上瀏覽器外框、網頁截圖圖片合併
點擊下方網址,前往 Browser Frame。
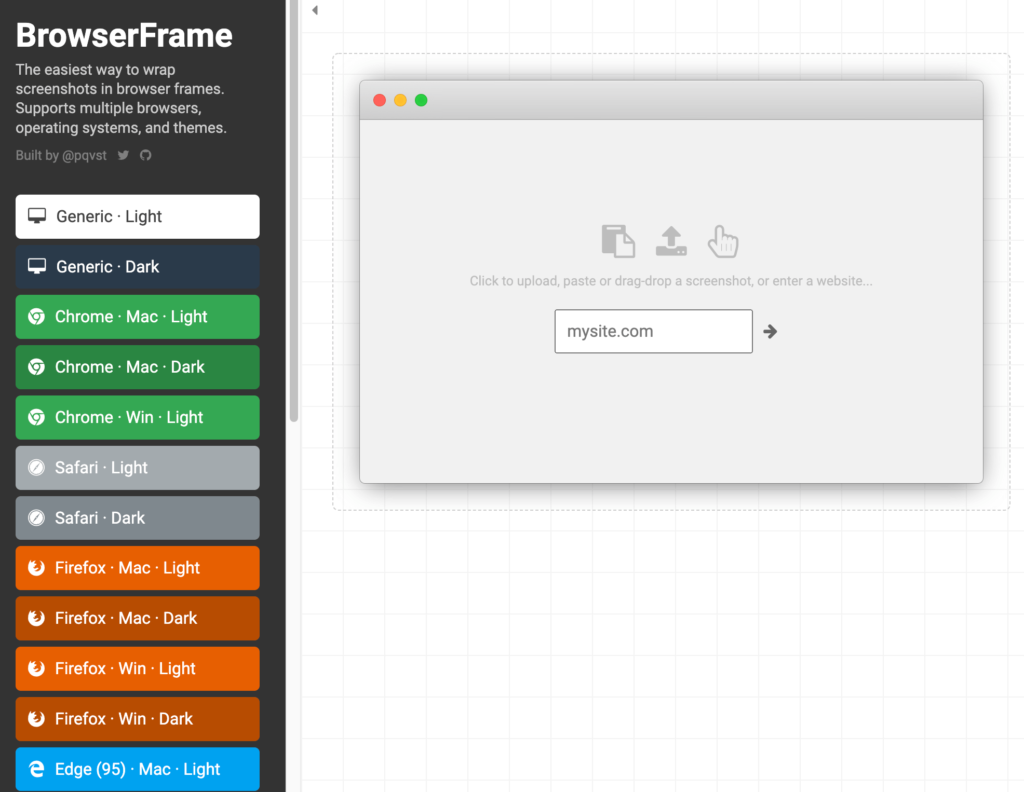
進入 Browser Frame 網站之後,你可以直接將你要合併瀏覽器外框的網頁截圖照片上傳。

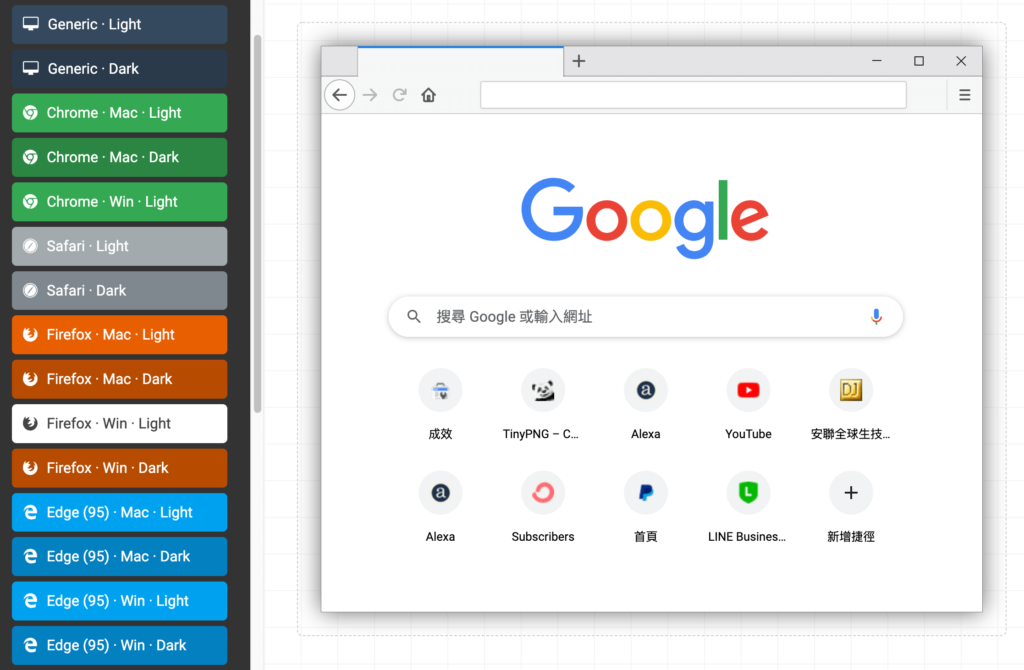
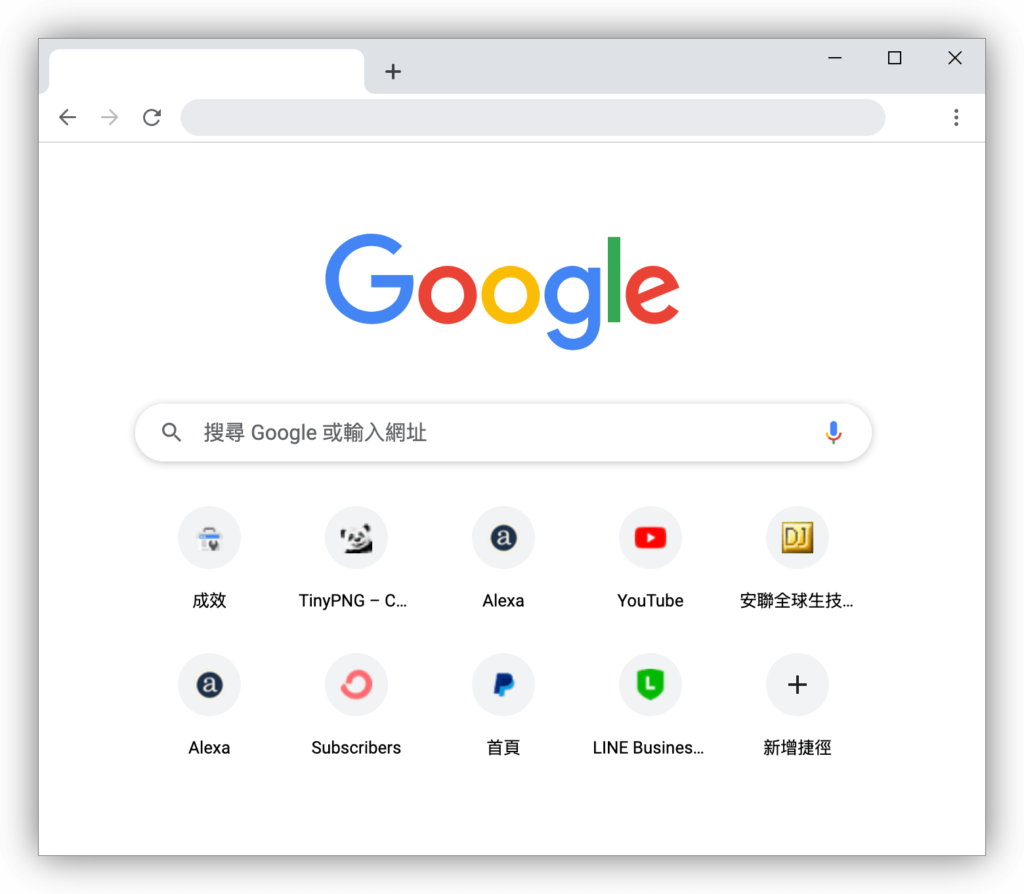
以下上傳一張測試用的照片(一張Google 搜尋引擎截圖圖片),你會發現當你將截圖照片上傳之後,Browser Frame 自動替你加上了瀏覽器外框。
Browser Frame 支援的瀏覽器外框樣式包括 Chrome 、Firefox、Safari、Edge、Opera 等等,幾乎可以說是個大瀏覽器都有支援。

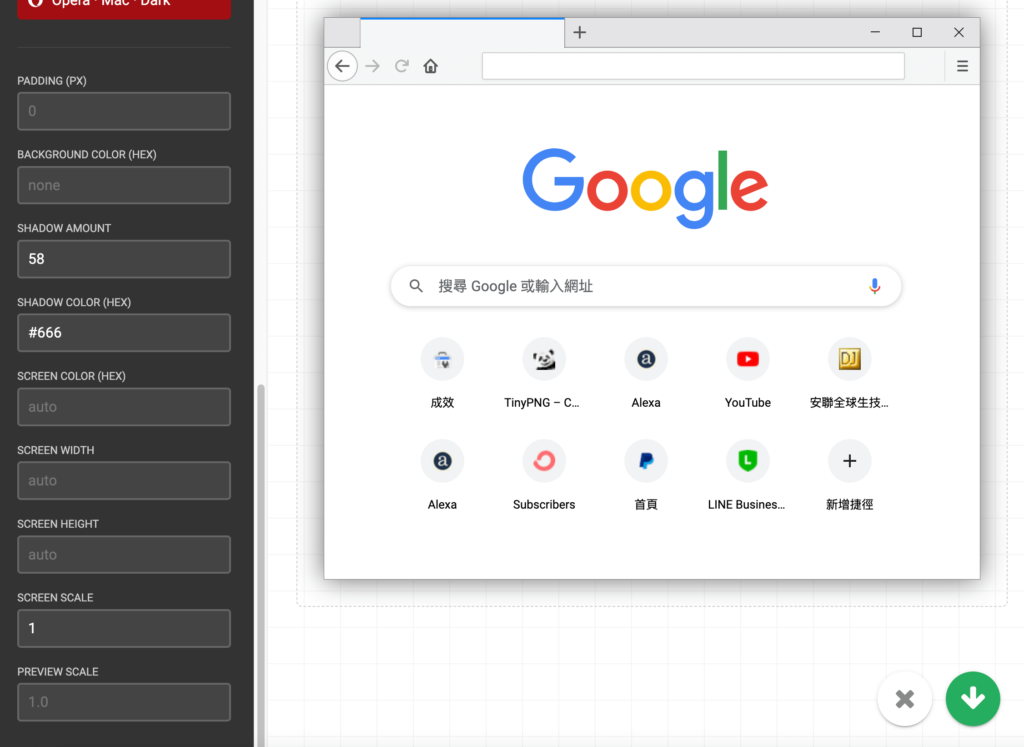
Browser Frame 下方還有一些選項可以設定,例如可以設定圖片內間距、圖片陰影、圖片背景顏色…等等,相當方便。

下面就是一張使用 Browser Frame 製作出來的網頁截圖圖片,你會發現比起原本只有截圖照片來說,更加好看了。(上方多了瀏覽器外框,外層多了陰影)

網路上還有一些類似的工具,有需要也可以前往使用。
總結
Browser Frame 是一款相當方便好用的線上工具,特別是當你會常常進行網頁截圖或是電腦螢幕截圖的時候,使用 Browser Frame 可以快速替截圖加上瀏覽器外框,非常方便。





