91

Pika:替網頁截圖圖片加上瀏覽器外觀,可自訂瀏覽器外框與背景樣式 
Pika:替網頁截圖圖片加上瀏覽器外觀 



Pika 是一個可以替你製作網頁截圖瀏覽器外框的線上工具。身為內容編輯工作者,可能會常常需要進行網頁截圖,而一般網頁截圖是沒有經過美化的,圖片四邊也不會有瀏覽器外框,而 Pika 可以輕鬆替你完成這件事,不需要註冊登入,直貼拖曳圖片上傳即可。
先前介紹過「Screely」這款 Chrome 外掛,有類似的功能,不過這款外掛截圖之後會擷取整個瀏覽器畫面,而 Pika 則允許你上傳自己擷取的網頁截圖範圍,算是比較方便一點。有需要的人也可以前往使用 Screely。
如果你也正在找一款製作網頁截圖外觀圖片的線上工具,或許可以用用看 Pika,相信應該是不會讓你失望才對。
Pika:替網頁截圖圖片加上瀏覽器外觀,可自訂瀏覽器外框與背景樣式
點擊下方網址,前往 Pika.style 線上工具。
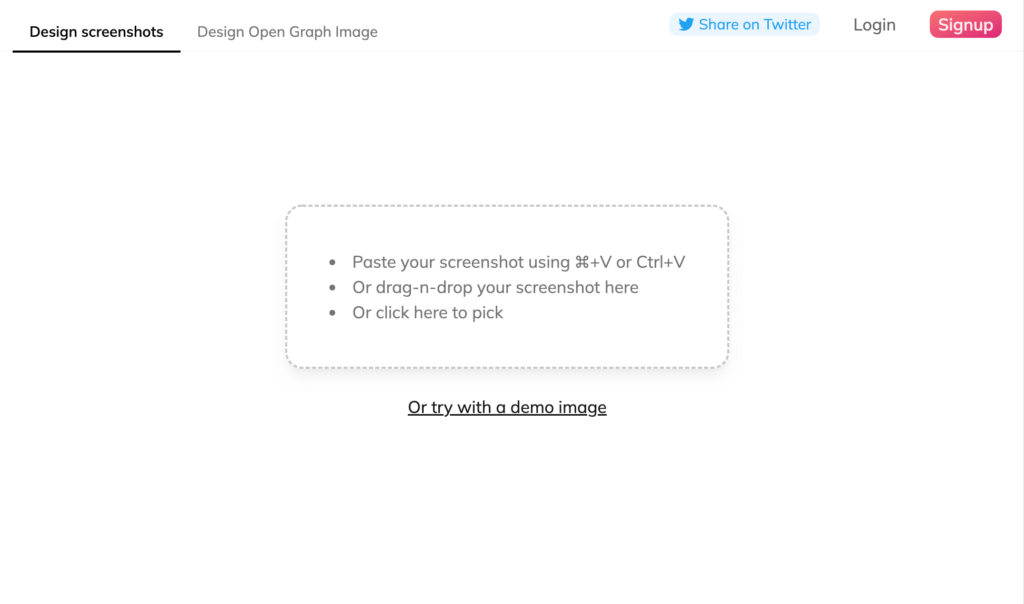
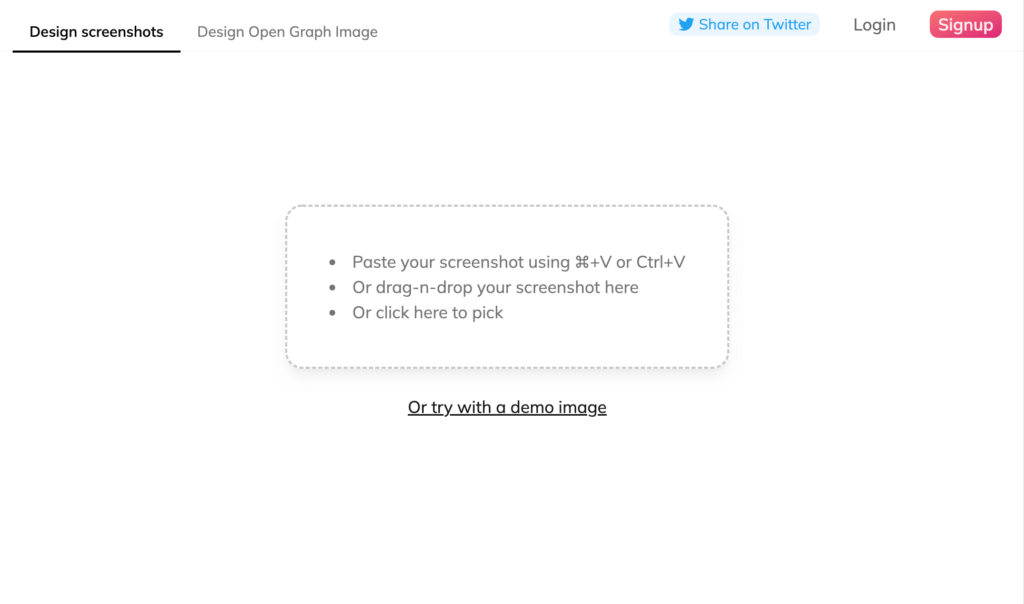
進入網站之後,你可以直接將你的網頁截圖圖片拖曳上傳。

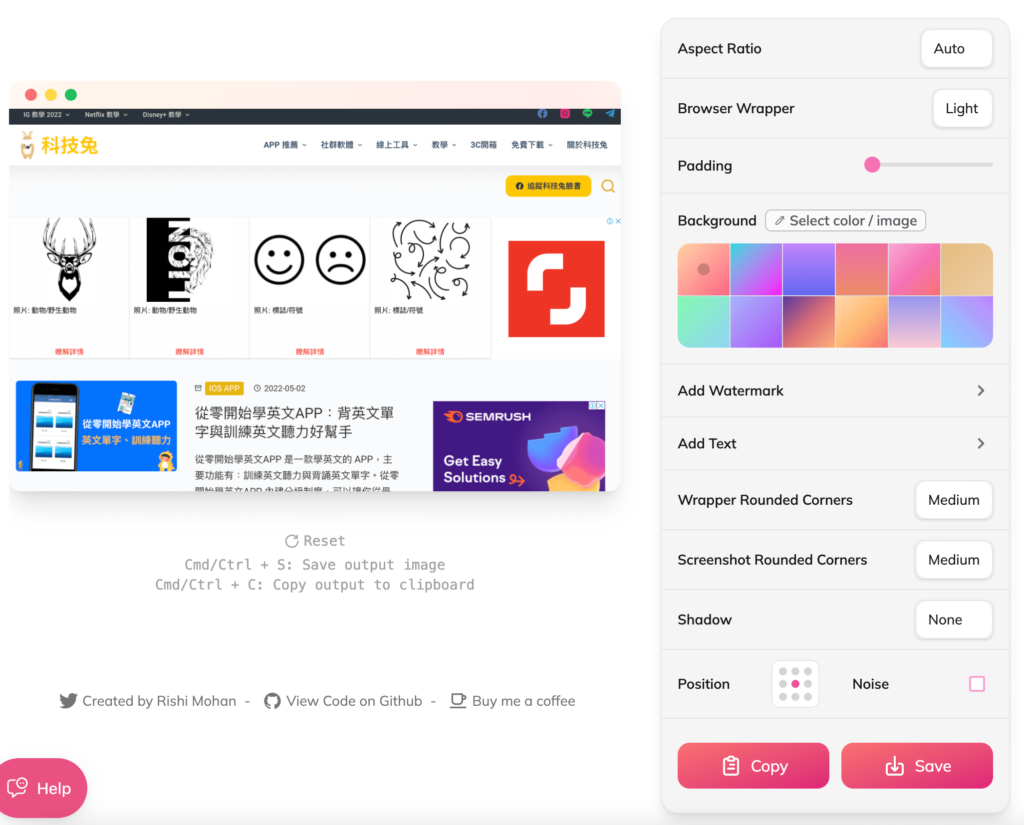
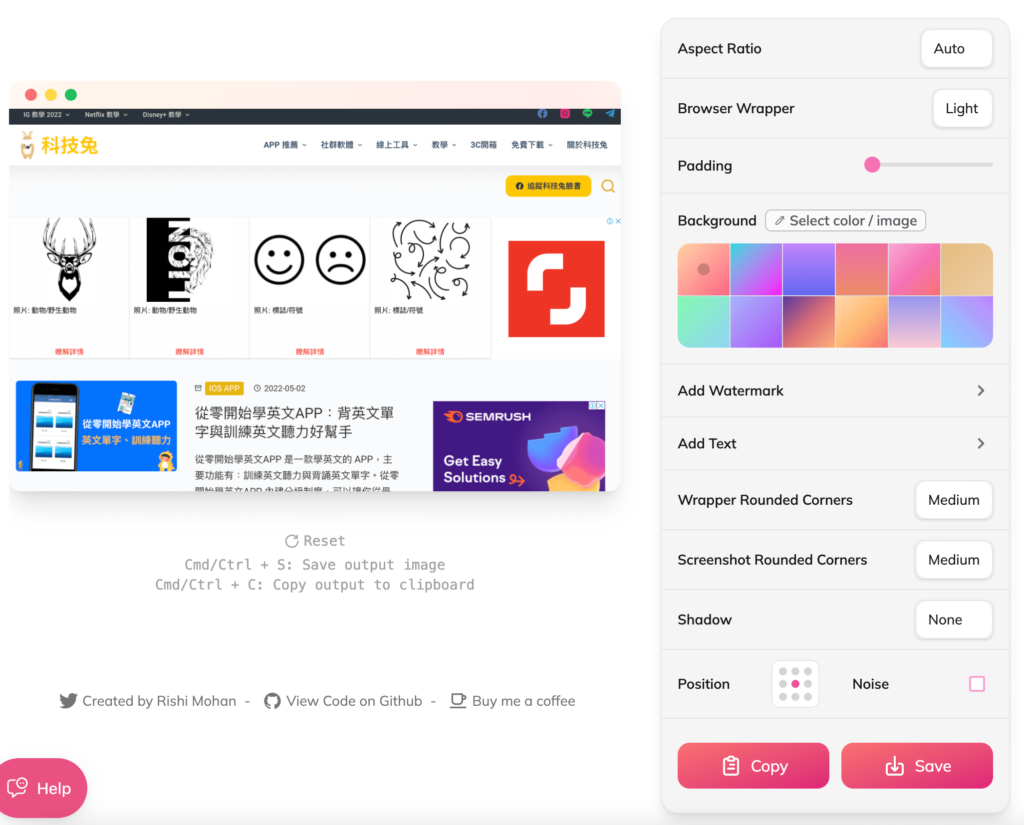
上傳圖片之後,你就可以自己客製化圖片,例如網頁截圖圖片的背景顏色、陰影,是否要加上文字或浮水印、截圖圖片是否要使用圓角…等等。

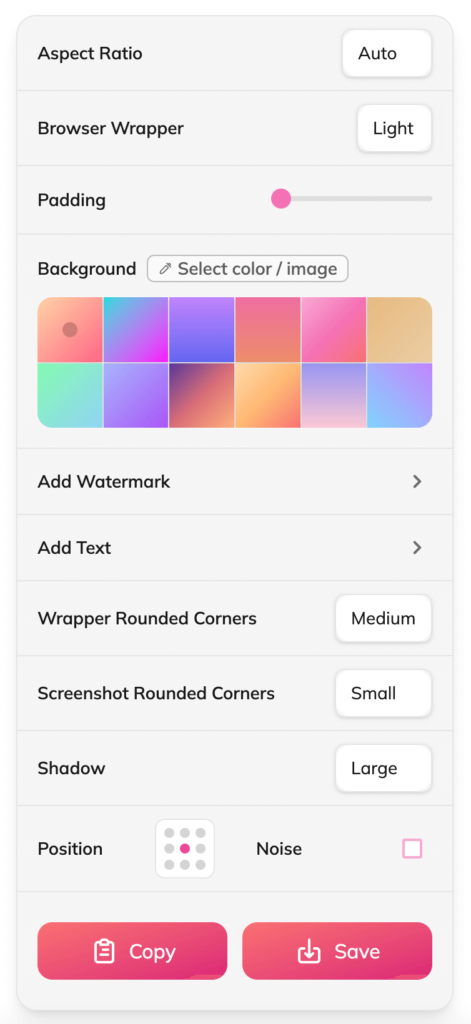
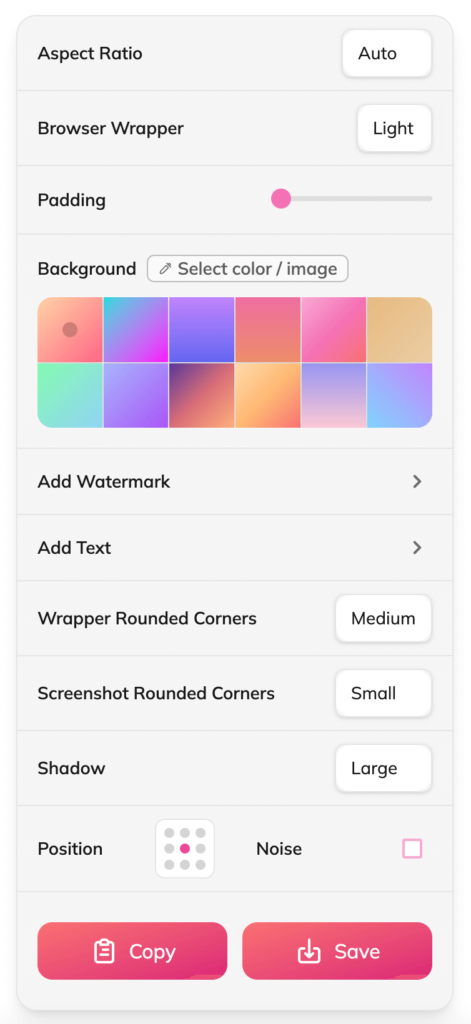
你可以在右側找到各種功能調整,你可以根據自己的需求來設計你的網頁截圖圖片外觀。

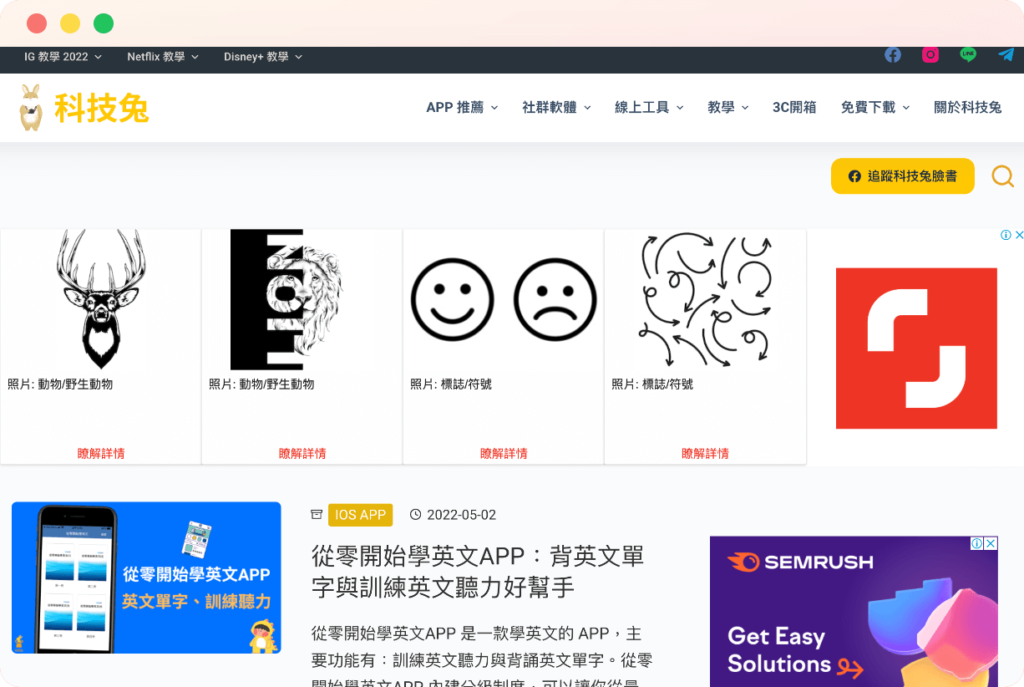
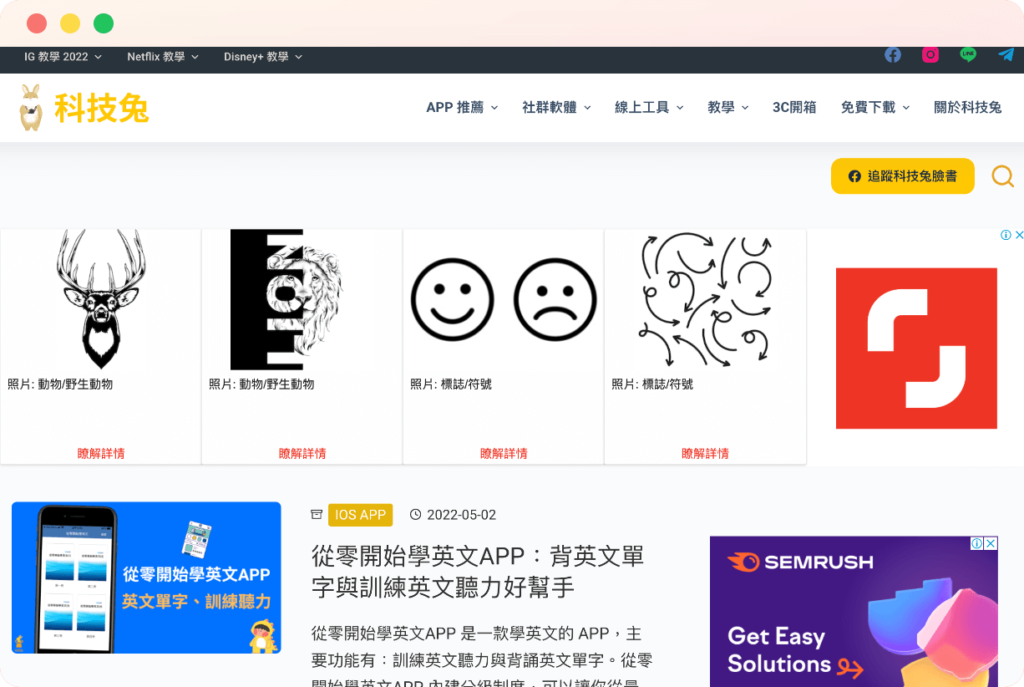
下面就是一張使用 pika.style 網站設計出來的網頁截圖圖片,看上去是不是比原本單一的截圖更有質感了呢。

網路上還有一些類似的工具,有需要也可以前往使用。
總結
Pika.style 是一個可以幫你美化網頁截圖的線上工具,而且有相當多客製化功能,例如圖片陰影、圓角、截圖背景顏色…等等,有需要的人可以前往使用。
