Text to image 複製網頁文字並直接線上轉成圖片,可自訂圖片背景顏色

Text to image 是一款可以快速將網頁上的文字轉成圖片的 Chrome 擴充外掛。這款外掛適合用來製作一些編輯素材,例如當你看到某個網頁上的文字時,你想要直接引用到文章裡面,比起直接使用截圖,Text to image 可以幫你將該段文字直接轉成圖片,還可以自訂圖片背景顏色,可以說是相當實用的小編工具。
「Text to image」是一款免費的 Chrome 瀏覽器外掛,主要功能是選取網頁裡面的文字,然後轉成圖片,並同時具備淺色、深色模式和七種漸層背景的圖片可以選擇。
如果你本身工作是跟文字編輯相關,會需要將網頁文字轉成圖片,或許可以用用看 Text to image,本篇文章也會有完整教學。
Text to image 網頁文字轉成圖片
點擊下方網址,前往安裝 「Text to image」。
進入 「Text to image」安裝頁面之後,點擊「加到 Chrome」完成安裝。

安裝好「Text to image」之後,你就可以前往你要轉成圖片的網頁,用滑鼠框選你要轉成圖片的文字段落即可。

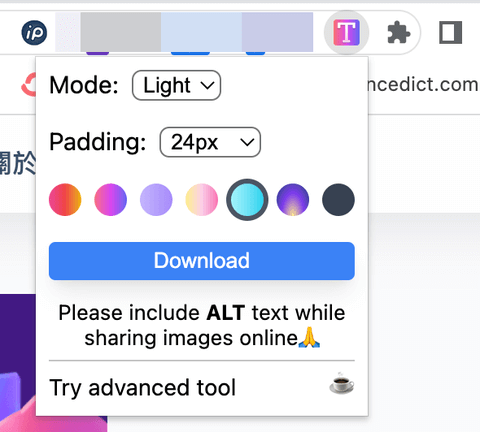
接著點擊 Chrome 瀏覽器右上角的「Text to image」小圖示,然後你會看到有七種圖片背景可以選擇,還可以選擇「Padding」長度,相當方便。確認沒問題之後點擊「Download」就可以下載了。

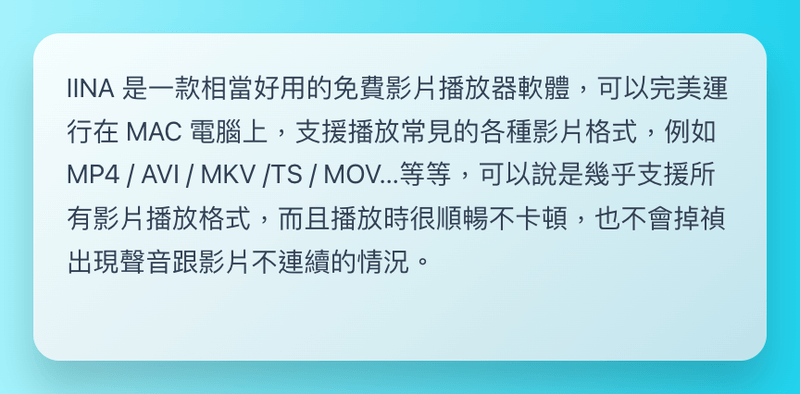
下面這張圖就是將網頁文字轉成圖片的樣子,是不是比起直接使用截圖看起來更高級了呢。

如果你希望圖片可以陽春一點,不要有漸層背景顏色,那麼將 Padding 設定成 0px 就可以了。(如下圖)

「Text to image」 這款工具非常適合給編輯使用,可以隨手將網頁文字變成編輯素材,相當方便。
總結
「Text to image」 是一款可以將網頁文字轉成圖片的 Chrome 外掛工具,使用上也很簡單,並且提供七種漸層背景色可供選擇。



