Gradient Backgrounds 漸層背景產生器,可下載圖片或 CSS 語法顏色

Gradient Backgrounds 是一個相當優質的漸層背景產生器,一般製作圖片的時候,你可能會想要製作那種有漸層背景的圖片,漸層背景本身可以透過圖片來做到,或是使用 CSS 3 語法來完成,而 Gradient Backgrounds 算是一站式的服務,不只可以讓你下載漸層圖片,還可以讓你一鍵複製 CSS 3 程式碼,相當方便。
所謂漸層背景是指,選定幾個顏色,然後顏色可能由深到淺有不同的漸層。如果你本身在製作圖片或是製作網頁背景的時候,會想要使用漸層背景,那麼 Gradient Backgrounds 就是一個非常強大的工具。Gradient Backgrounds 已經幫你調出很多漸層背景顏色了,在網站上看到喜歡的漸層背景,也可以直接下載圖片或是複製 CSS 語法。
Gradient Backgrounds 漸層背景產生器
下面教學如何使用 Gradient Backgrounds 這個漸層背景產生器,不只可以讓你下載漸層圖片,還可以讓你直接複製能產生漸層背景的 CSS 語法。
▼點擊下方網址,前往 Gradient Backgrounds 漸層背景產生器。
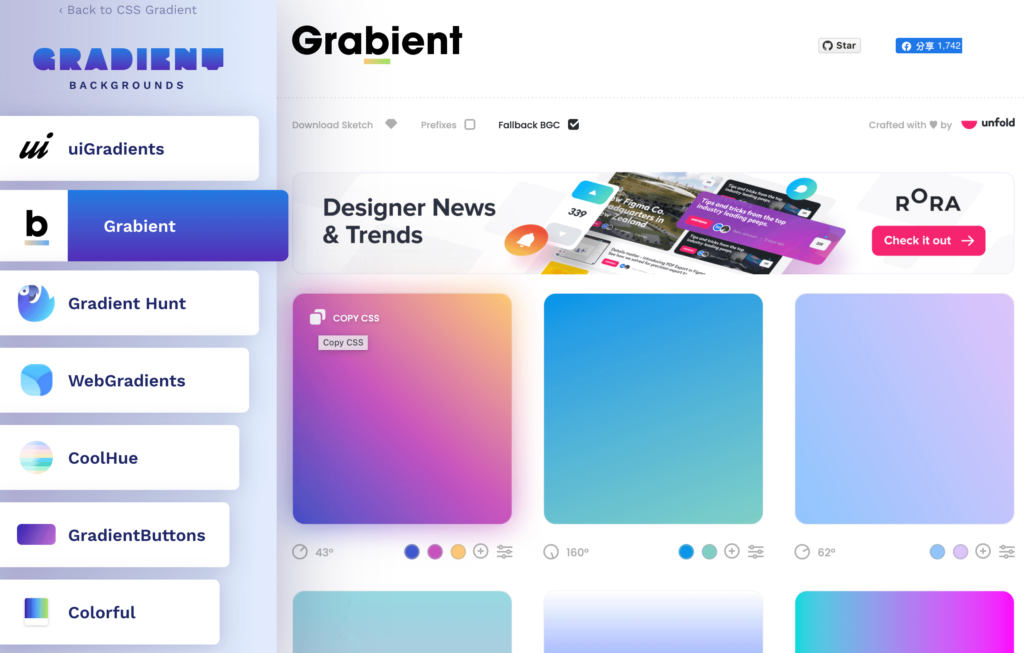
進入 Gradient Backgrounds 網站之後,該頁面有相當多工具,例如 uiGradient 、Gradient 、Gradient Hunt、WebGradient 、CoolHue、GradientButtons、Colorful…等等,每種都可以讓你產生漸層圖片或是 CSS 漸層語法。
Gradient 漸層背景圖片、漸層背景 CSS 語法
例如在 Gradient 這個工具,就可以讓你直接線上複製許多漸層圖片,點擊漸層圖片左上角「Copy CSS」就可以直接複製 CSS 漸層語法了。

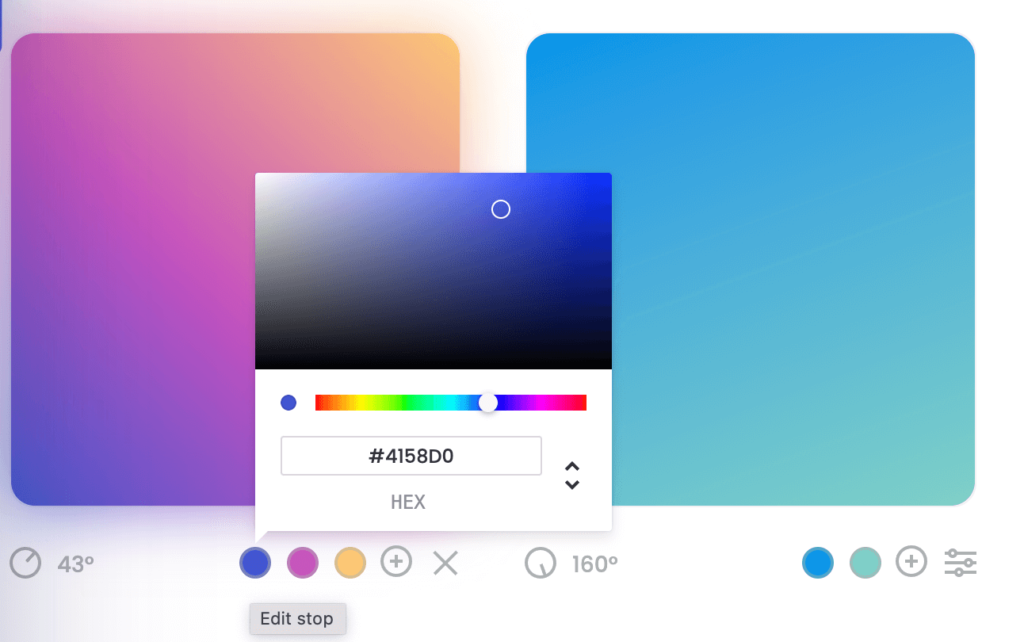
▼如果你不滿意顏色,也可以點擊其中一個漸層顏色,然後自己改 CSS 顏色,改完之後,Gradient 會自動替你產生漸層 CSS 語法。

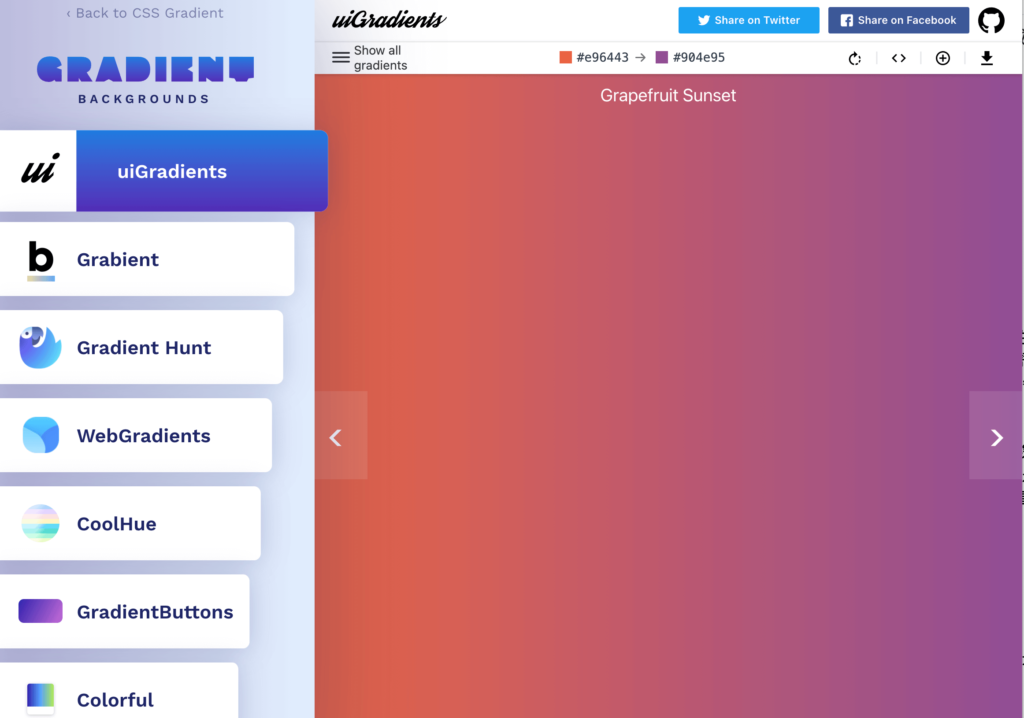
uiGradient 漸層背景圖片、漸層背景 CSS 語法
▼在 uiGradient 這個工具,你也會看到很多漸層背景,這個工具允許你直接點擊右上角「下載」按鈕來直接下載鍵層圖片,相當方便。上方也有「Copy CSS」按鈕可以讓你直接複製CSS 語法。以及最上方也會顯示這個鍵層背景,是使用哪兩個色碼所組成的。

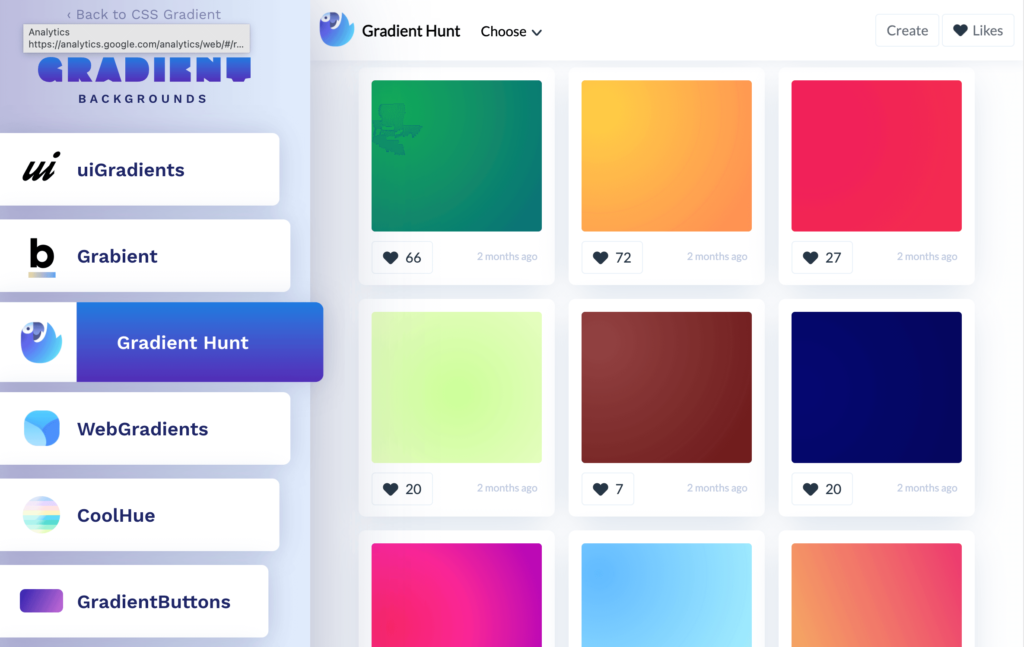
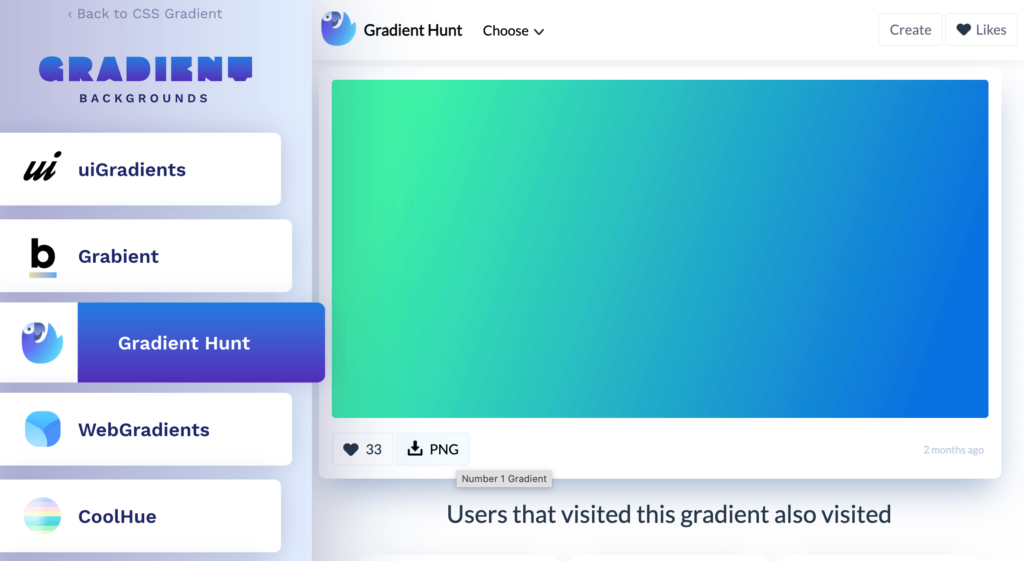
Gradient Hunt 漸層背景圖片、漸層背景 CSS 語法
▼在 Gradient Hunt 這個工具,也有相當多漸層背景可以下載,你可以下載圖片或是 css 漸層語法,圖片的話則是 1000×1000 解析度的漸層圖片。要下載漸層圖片的話,直接點擊其中一張漸層背景。

▼點擊漸層背景下方的「PNG」就可以下載這張漸層圖片了。

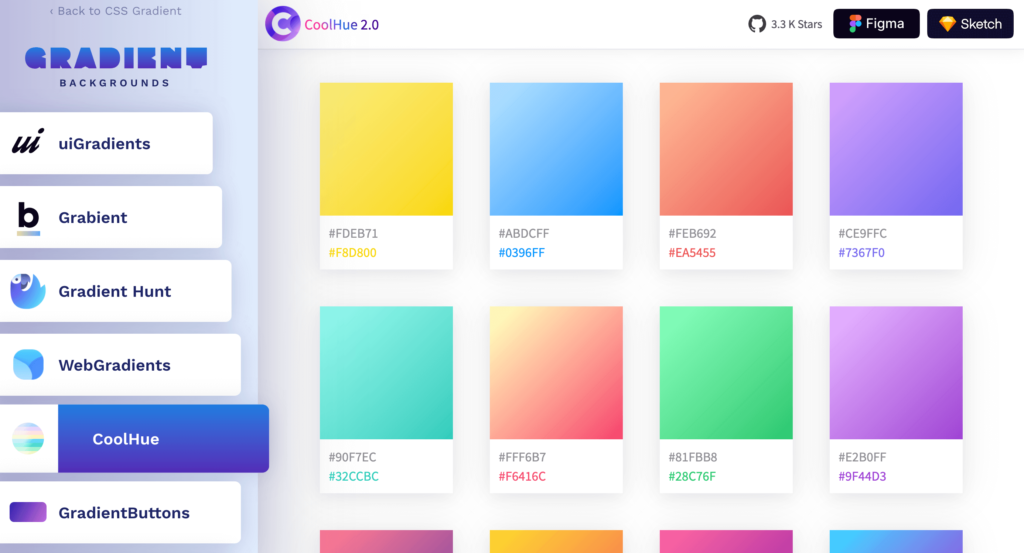
CoolHue 漸層背景塊
▼在 Coolhue 這個漸層背景工具裡,一樣提供很多顏色漸層塊讓你參考,找到喜歡的漸層背景一樣可以下載 CSS 語法或是漸層圖片。

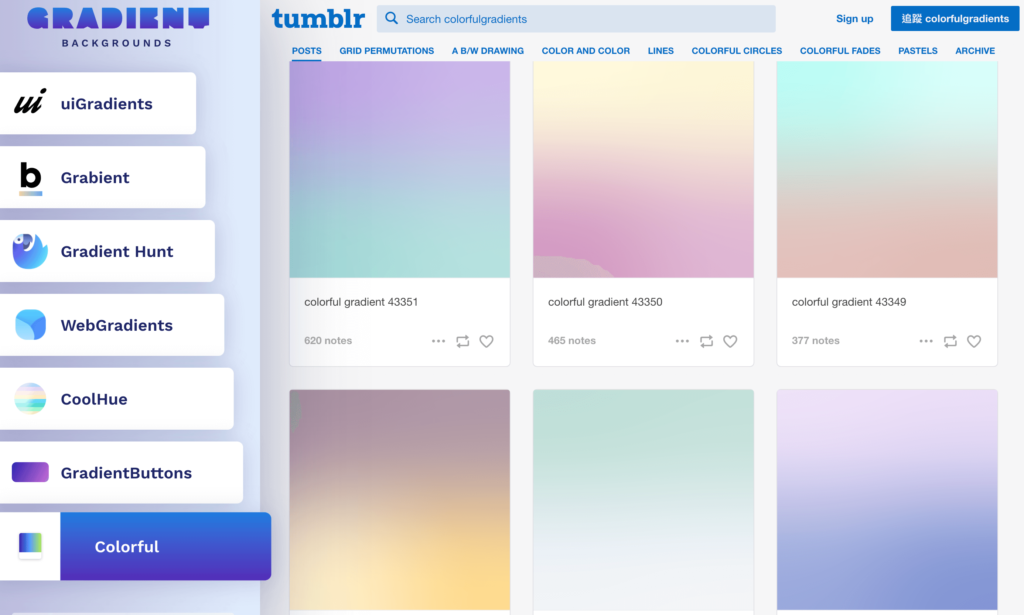
Colorful 漸層背景圖片、漸層背景 CSS 語法
▼Gradient Backgrounds 這個漸層背景工具還提供了 GradientButtons 這個功能,裡面設計好許多漸層按鈕給你直接複製下載使用。
▼最後的 Colorful 工具一樣提供很多漸層背景可以下載,可以下載圖片或是 CSS 語法。

Gradient Backgrounds 是一個非常強大的漸層背景工具,有需要的人可以直接到這個網站使用。
總結
1.Gradient Backgrounds 是一個超好用的漸層背景產生器。
2.你可以在 Gradient Backgrounds 網站上直接下載已經設計好的漸層背景圖片,或是漸層背景 css 語法。

