142

HTML5 Outliner 顯示網頁Html架構、內容大綱與文章架構 
HTML5 Outliner 

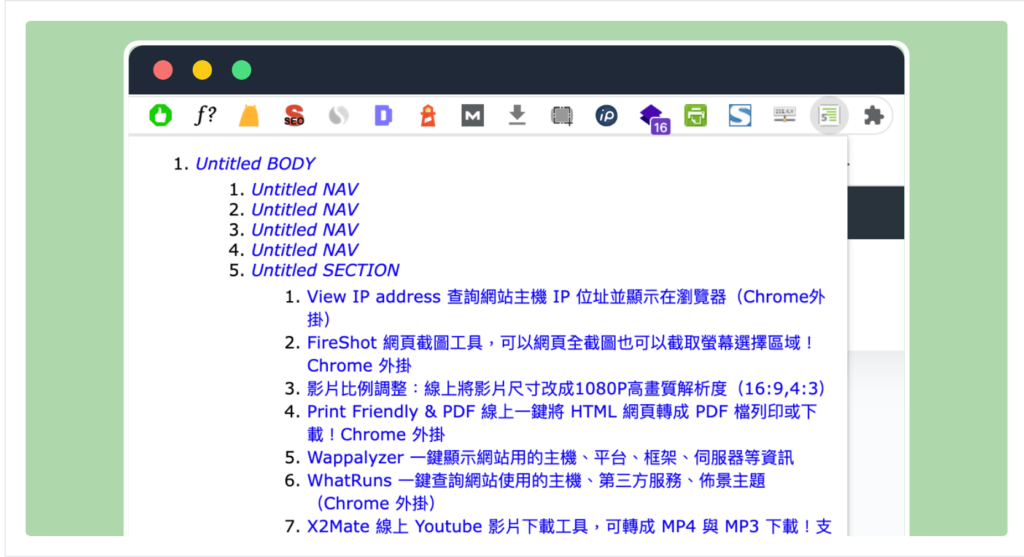
HTML5 Outliner 顯示網頁大綱

HTML5 Outliner 是一款很方便的 Chrome 外掛,主要功能為幫助你檢視一個網頁它的內容結構。HTML5 Outliner 會根據 HTML 5 標籤(例如 Headings、nav、header、body、fotter 等等),然後編排顯示該頁面的內容大綱結構,幫助看的人檢視一篇文章的內容大綱。
一般來說,類似的工具還有「SEO META in 1 CLICK」跟「Detailed SEO Extension」這兩個外掛,也都能透過 HTML 5 的語意標籤,來幫助你檢視一個網頁的網頁結構。
如果你也常需要去分析別人文章的網頁結構,HTML5 Outliner 會以樹狀的方式顯示文章內容大綱,有需要可以用用看,本篇文章也會有完整教學。
HTML5 Outliner 顯示網頁大綱、文章內容大綱與架構
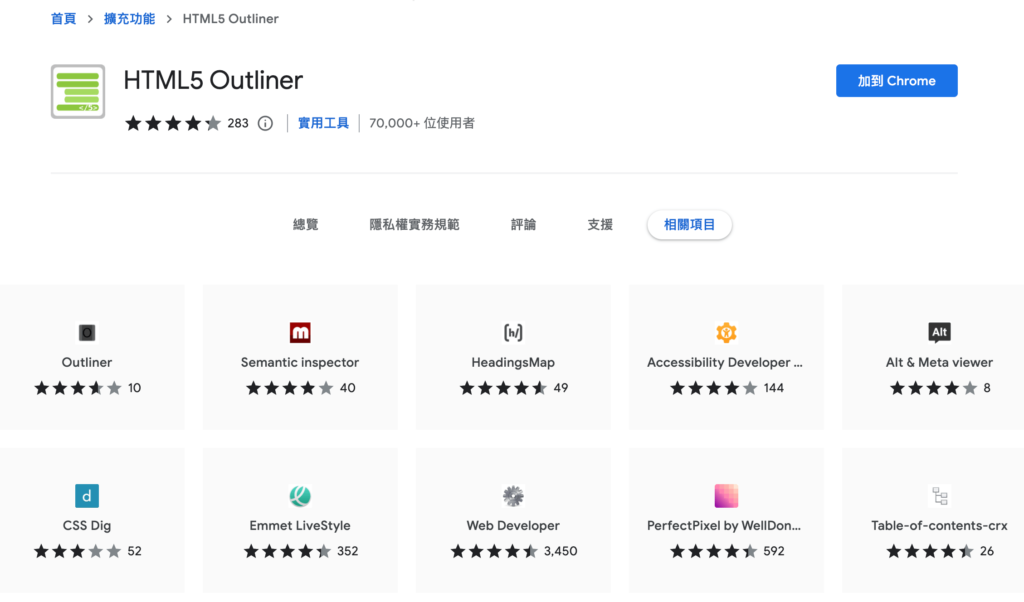
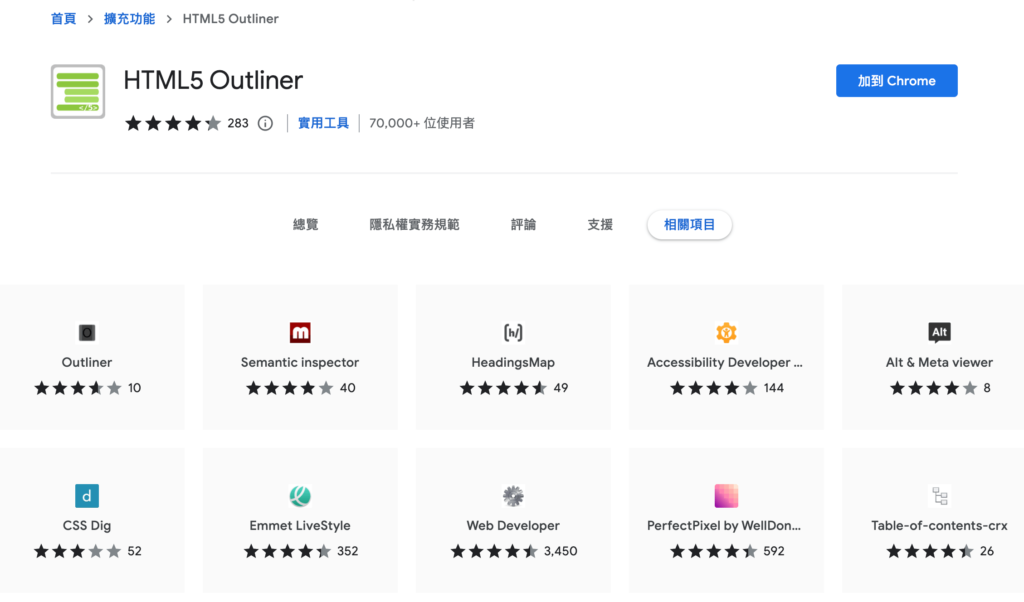
點擊下方網址,前往 HTML5 Outliner。
進入 HTML5 Outliner 安裝頁面之後,點擊「加到 Chrome」就完成安裝了。

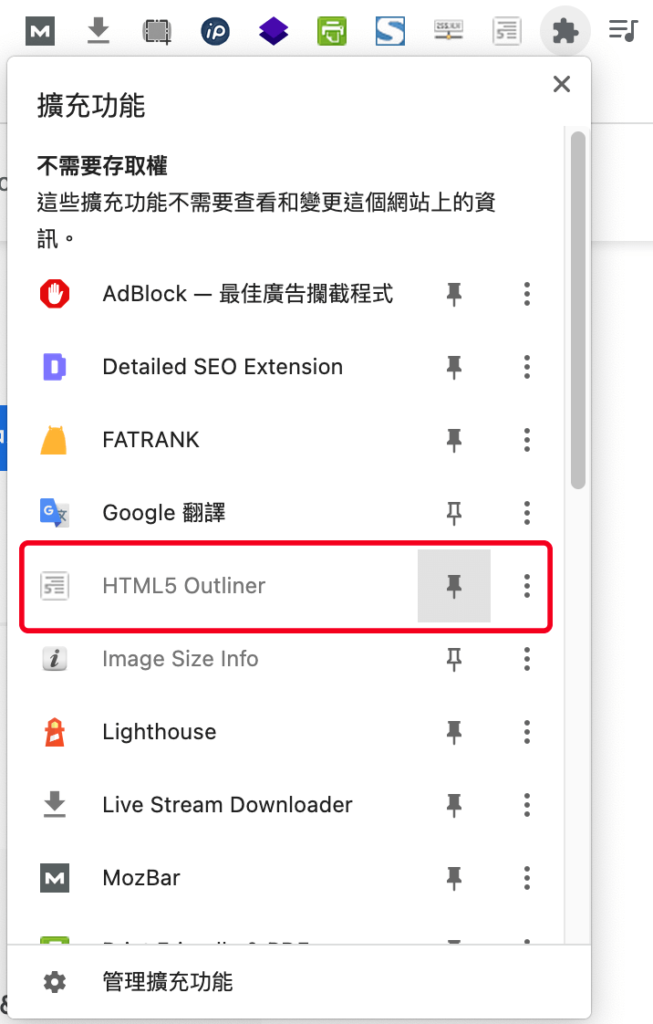
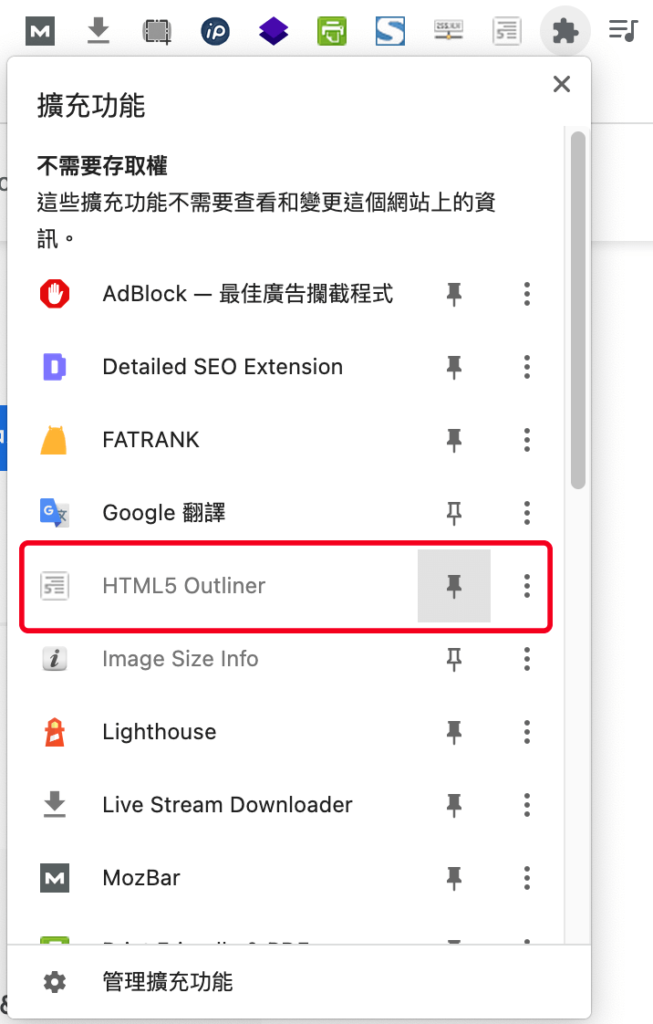
安裝好外掛之後,點擊瀏覽器右上角外掛圖示,將 HTML5 Outliner 外掛釘選到瀏覽器最上方。

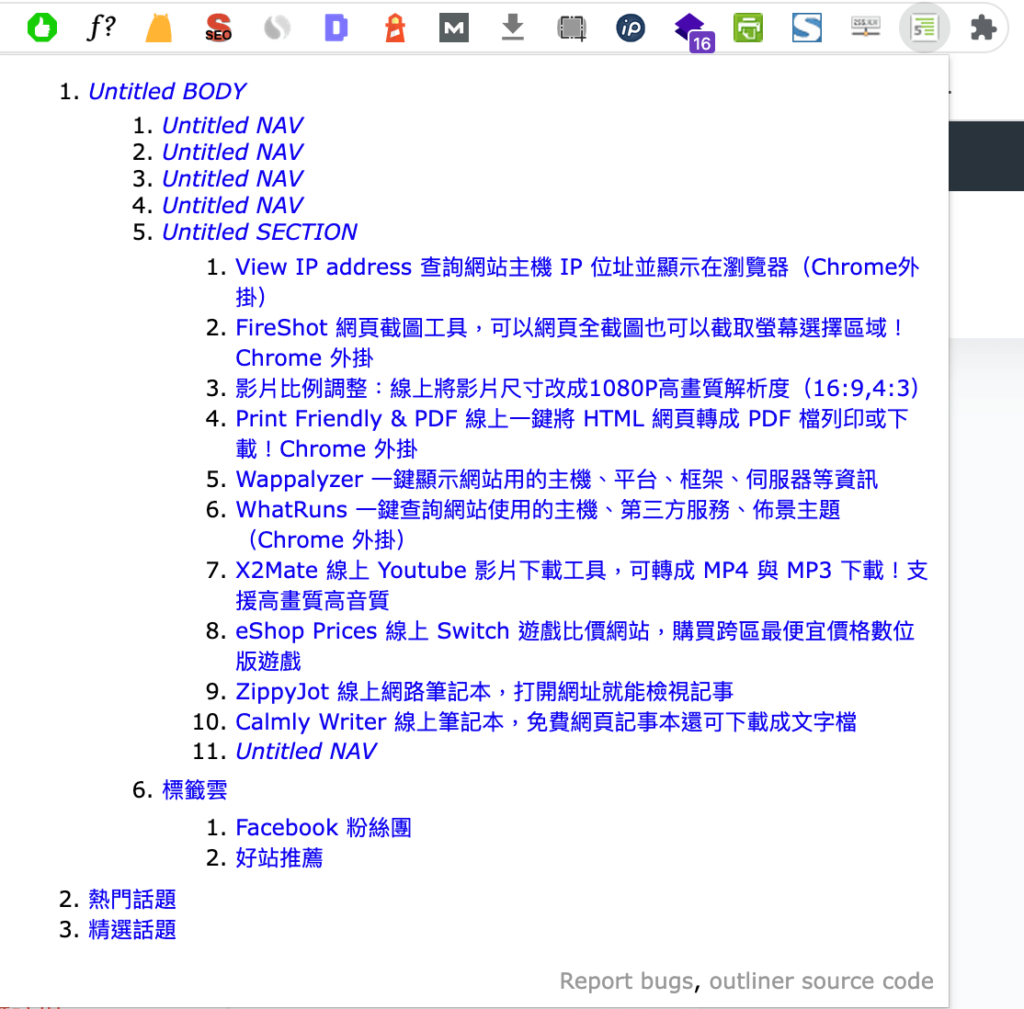
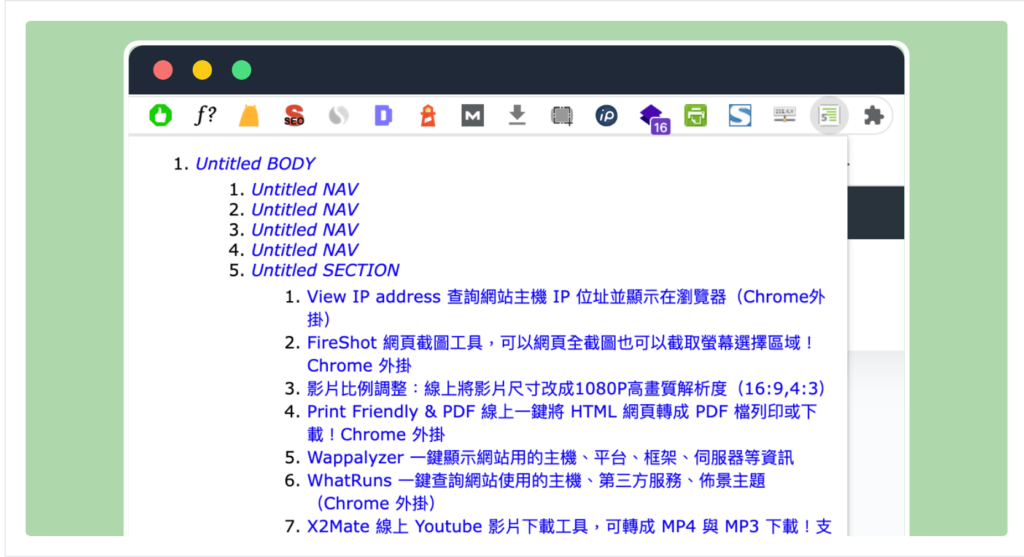
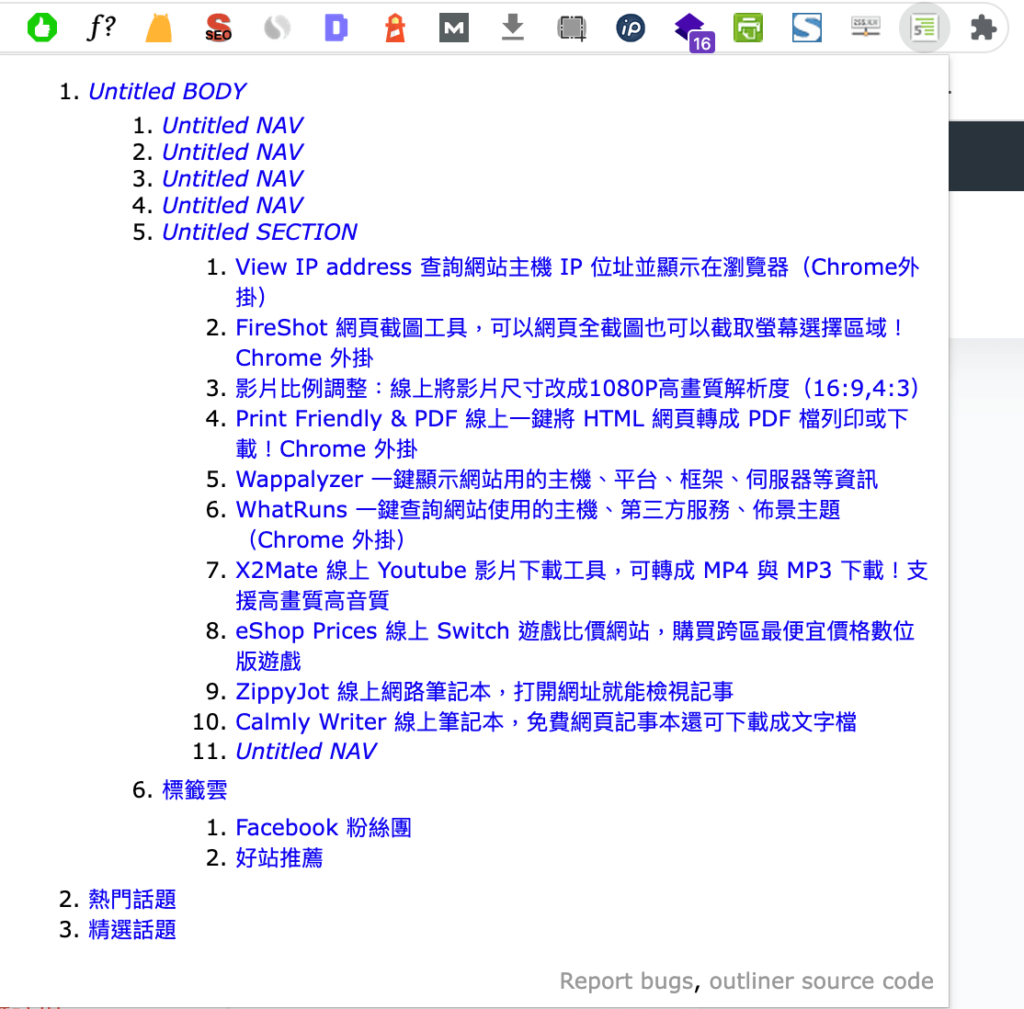
接著打開任何一個網頁,然後點擊 HTML5 Outliner 外掛圖示,你就會看到該網頁的文章內容大綱了,會以樹狀顯示。

更多的類似顯示文章內容大綱架構的 Chrome 外掛,也可以參考下面兩個工具。
總結
HTML5 Outliner 是一款相當不錯的網頁內容架構大綱顯示工具,可以幫助工程師或是網頁設計人員快速檢視某個頁面的內容大綱或是網頁架構,非常實用。
