Mailchimp 替 WordPress 網站加入電子報訂閱功能!外掛教學

Mailchimp 是一個專門發送各種 Email 與電子報郵件的服務。目前只要你經營 WordPress 通常都需要提供電子報訂閱,雖然電子報訂閱所佔網站的總體流量可能很低,但提供電子報信箱訂閱的服務,還是有存在的必要,另外也能增加你的網站黏著度。
隨著 Feedburner 逐漸沒落,Wordpress 網站經營者可能需要找一個新的電子報訂閱服務,本篇文章完整教學如何註冊 Mailchimp,並且安裝 Mailchimp 專屬 WordPress 外掛,來一步步建置你的 WordPress 電子報訂閱服務。
下面完整教學如何透過 Mailchimp 替你的 WordPress 建置電子報訂閱服務。
Mailchimp:替Wordpress 網站加入電子報訂閱
Mailchimp 註冊
▼首先點擊下方網址,前往 Mailchimp 官方網站註冊。
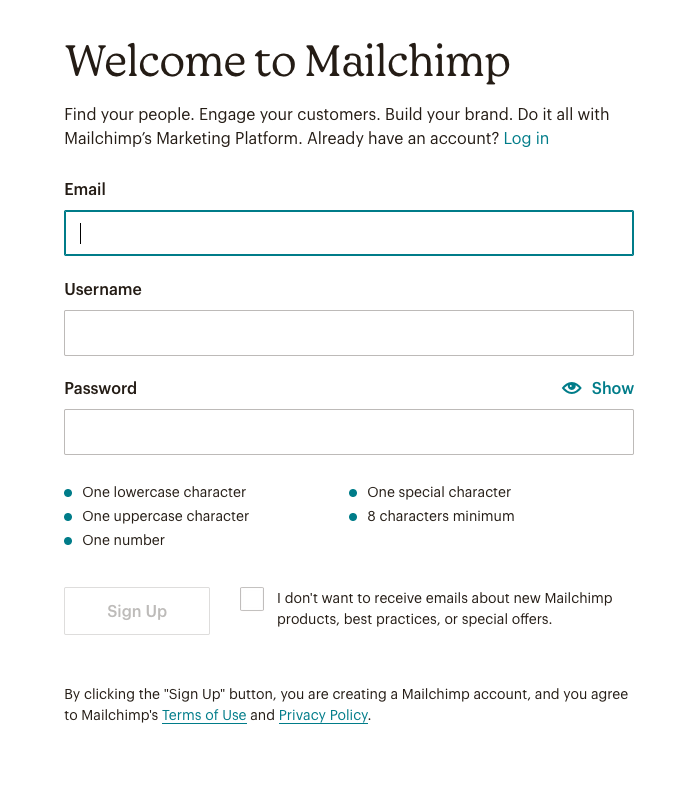
▼首先先註冊 Mailchimp,需要填寫信箱,輸入完成之後,到你的信箱收取驗證信。

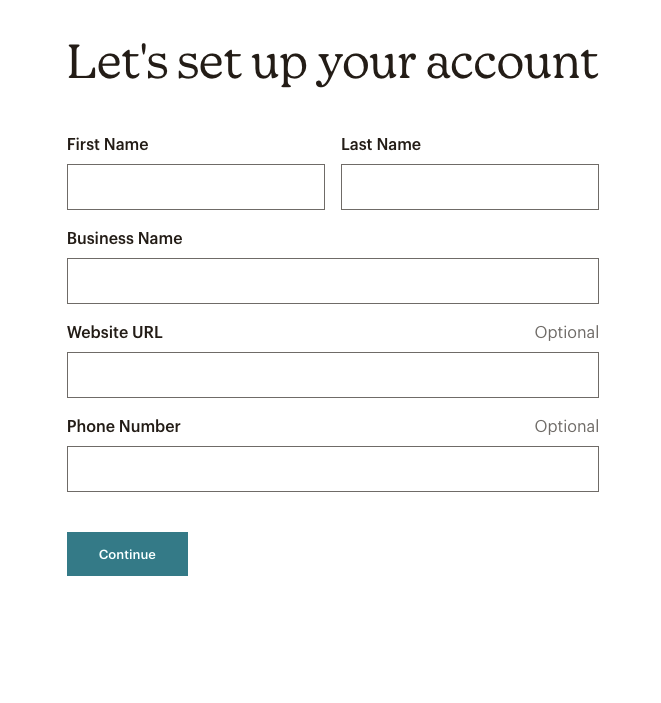
▼接下來打開你的註冊信,你會點擊連結重新回到 Mailchimp ,然後 Mailchimp 會要求你輸入一些資訊,這些資訊其實可以略過,因為你可以登入之後再修改,但如果你要先填寫也可以。

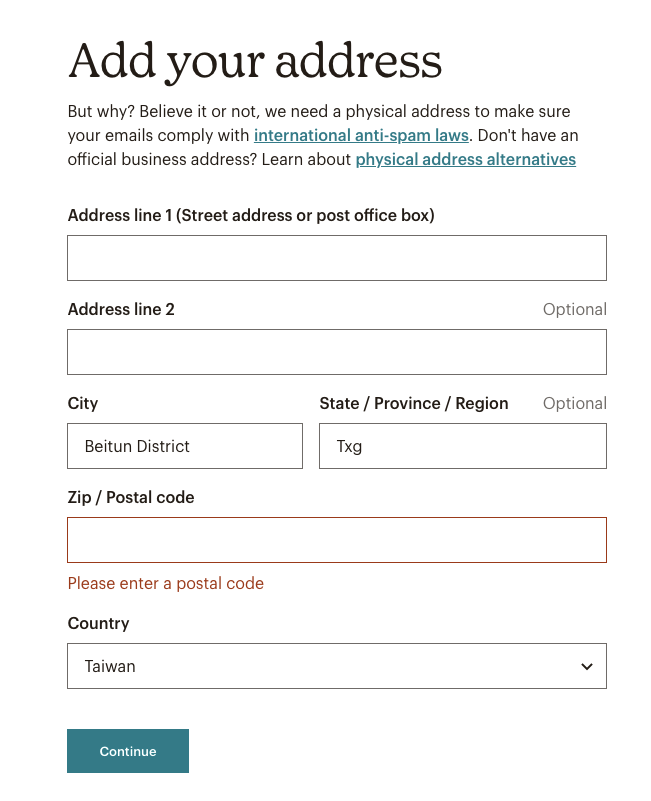
▼Mailchimp 還會要求你填寫一些公司地址之類的,這不太重要,可以略過,能填寫就填寫,不能填寫就略過吧。

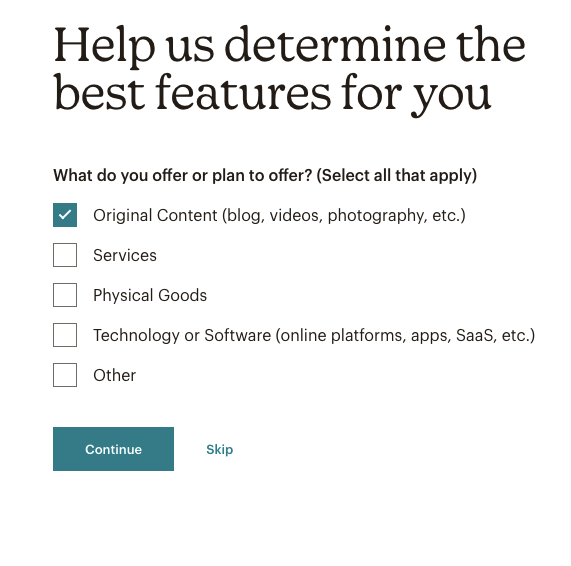
▼然後 Mailchimp 還會問你註冊的目的是想提供什麼服務,照實填寫即可。

Mailchimp 建立 API Key
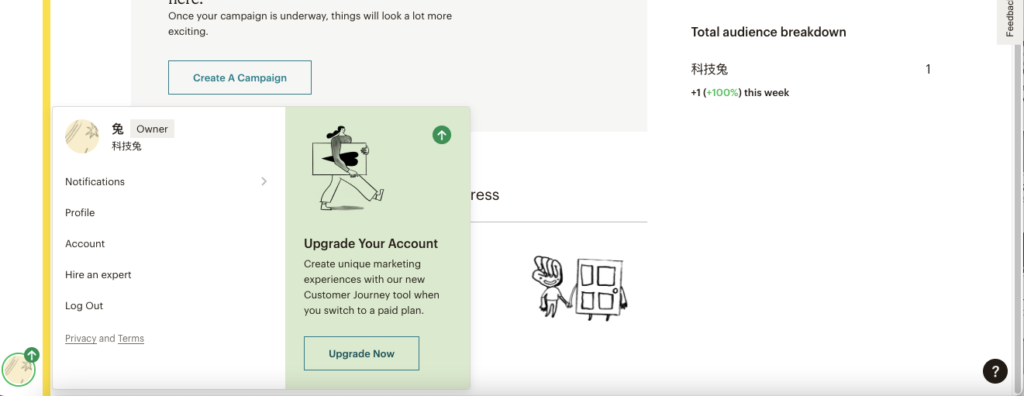
▼上面都填寫完畢之後就會登入 Mailchimp 了,因為 WordPress 要整合 Mailchimp 的話,需要有 API Key。點擊 Mailchimp 網站左下角的頭像,找到「Account」之後點擊進入。

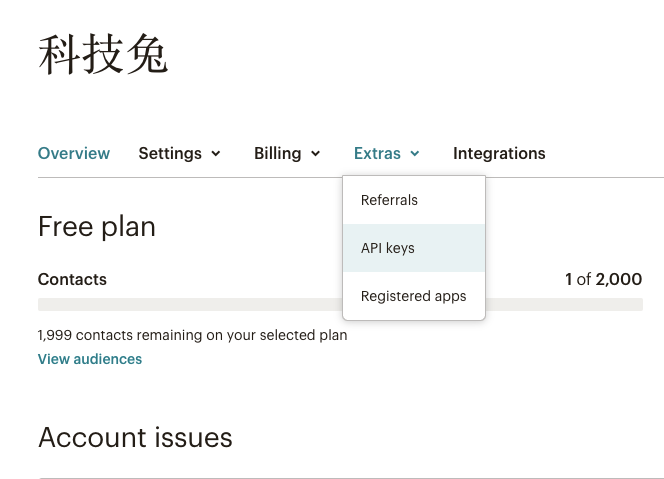
▼點擊上面選單列的「Extras」,點擊「API Keys」。

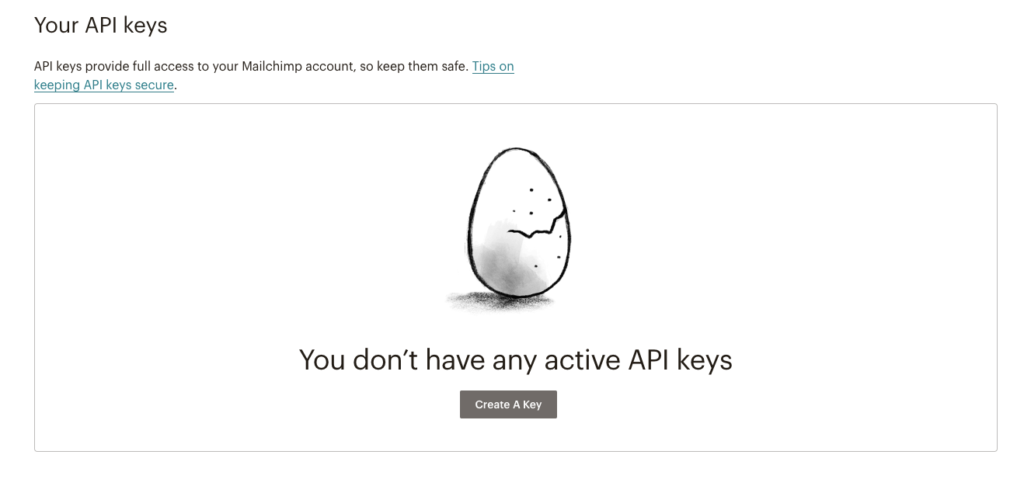
▼一開始你是還沒有 API Key的,點擊「Create a key」。

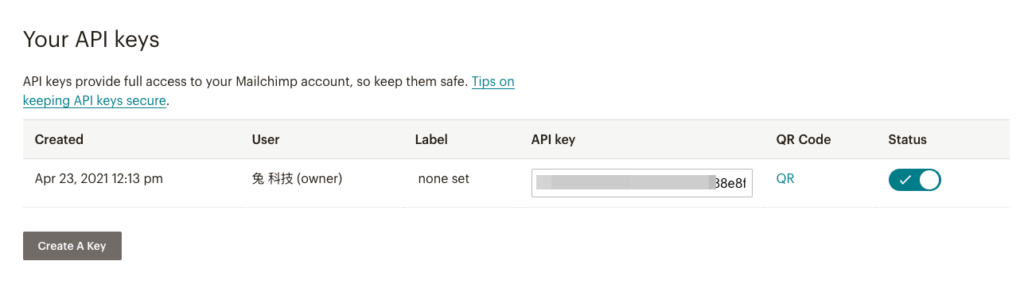
▼成功建立 Mailchimp 的 API Key之後,將它複製起來。

Mailchimp for WordPress 安裝與加入 API Key
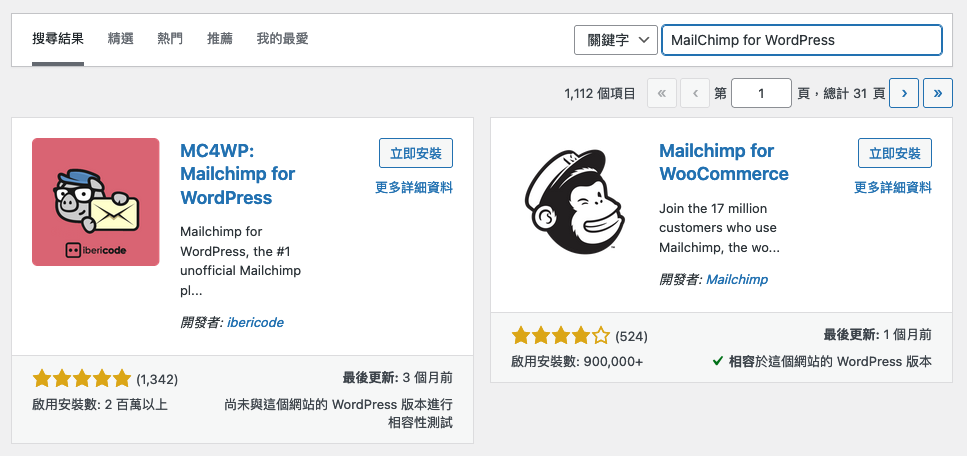
▼接下來到 WordPress 的外掛頁面,搜尋「Mailchimp for WordPress」,找到「MC4WP」這個外怪將它安裝。
▼「MC4WP」這個外掛是 Mailchimp 替 WordPress 專門開發的外掛,讓你產生訂閱電子報表格用的。

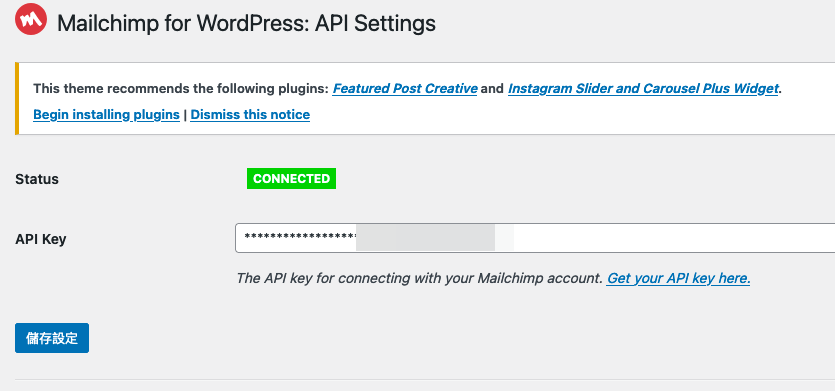
▼安裝成功之好,點擊這個外掛,找到API Key的輸入欄將剛剛複製的 API Key輸入,如果成功的話,上面會出現「CONNECTED」的綠色字樣。

Mailchimp for WordPress 建立電子報訂閱表單
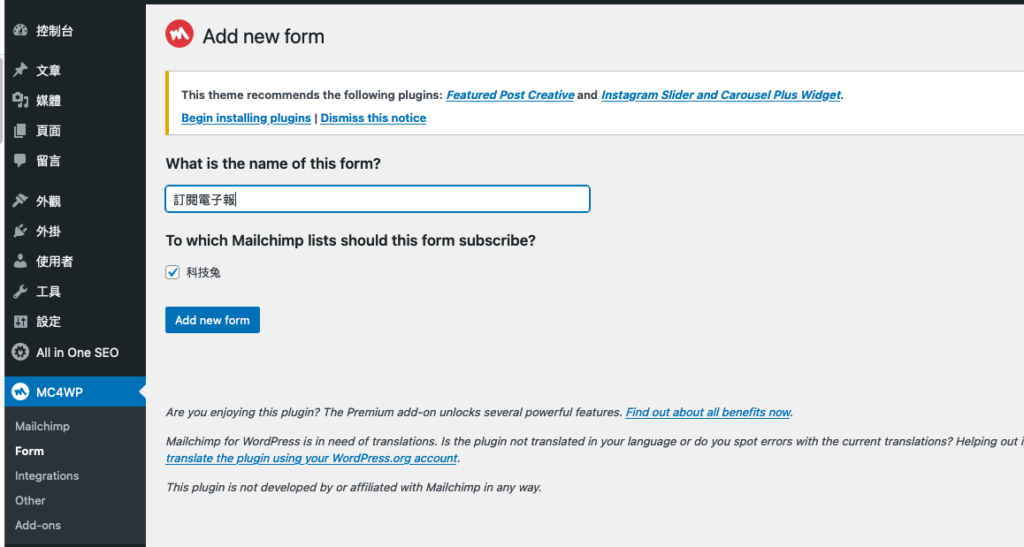
▼接下來點擊 Mailchimp 外掛的表單 Form 來建立訂閱電子報的表單。

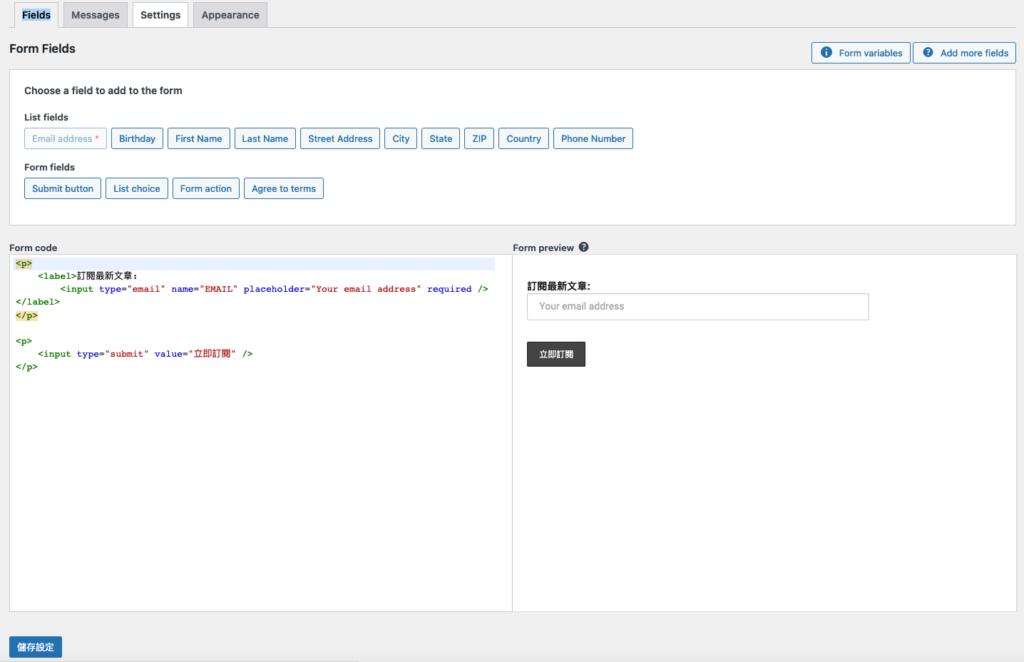
▼基本上就是一個HTML 表格,你可以透過修改左邊的程式碼,來預覽右邊呈現的樣子。原本預設的表格其實就可以直接用了,但是你可以稍微微調一下。

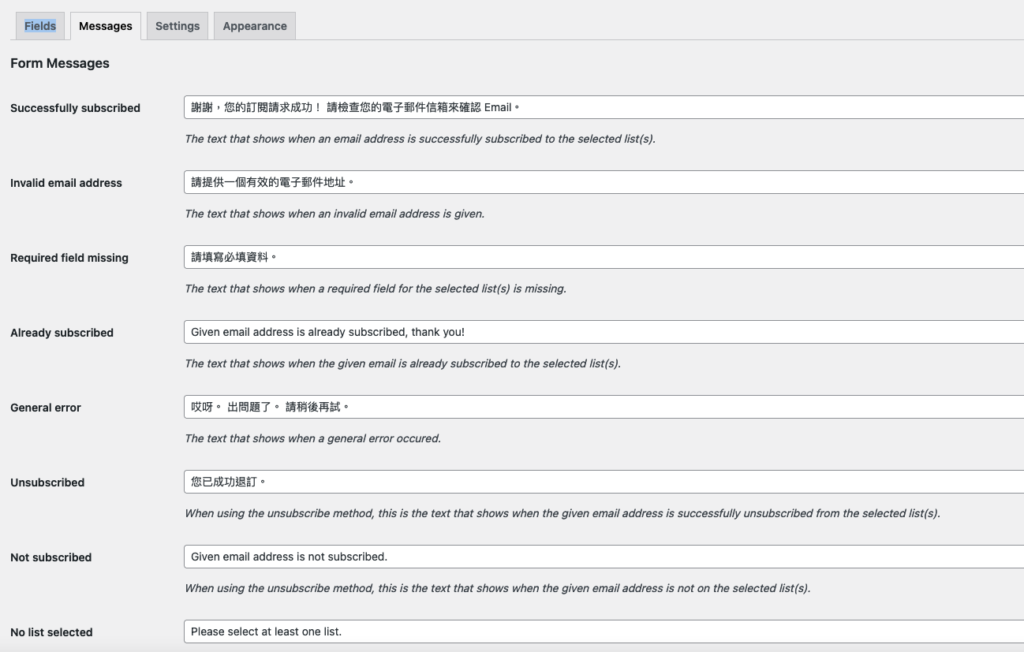
▼你還可以建制各種訊息。比方說訂閱成功、訂閱失敗、已經訂閱過了…等訊息。原本預設都是英文的,你可以將它改成中文的。

▼最後,透過 WordPress的 Widget,你就可以將剛剛建好的表單的 Html,複製到側欄的Widget,這樣就完成了。

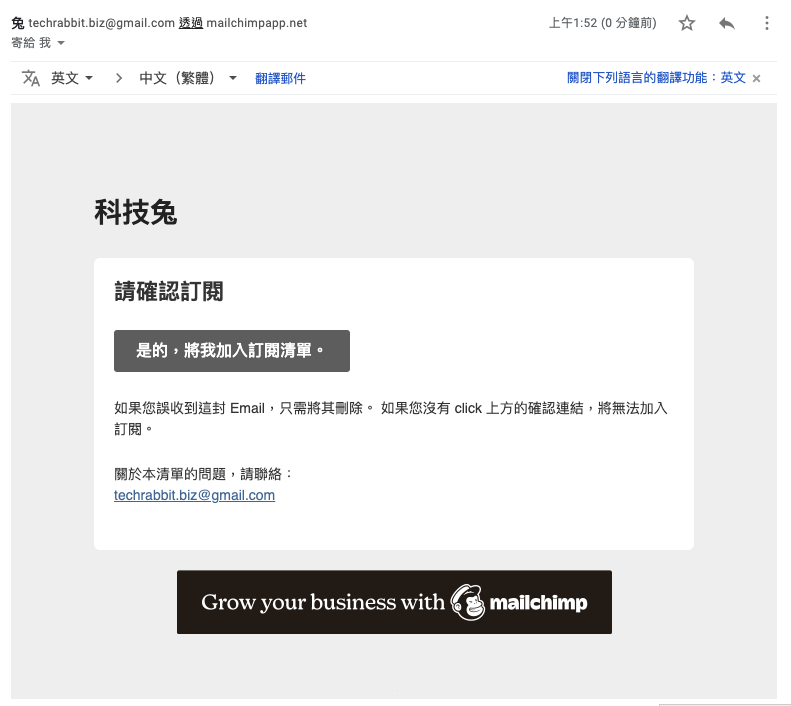
▼使用者訂閱之後,它的信箱就會收到確認信,按下確認信之後,就完成訂閱了。而這個剛剛訂閱的email,你就可以在 Mailchimp 的後台裡面看到新訂閱的email。

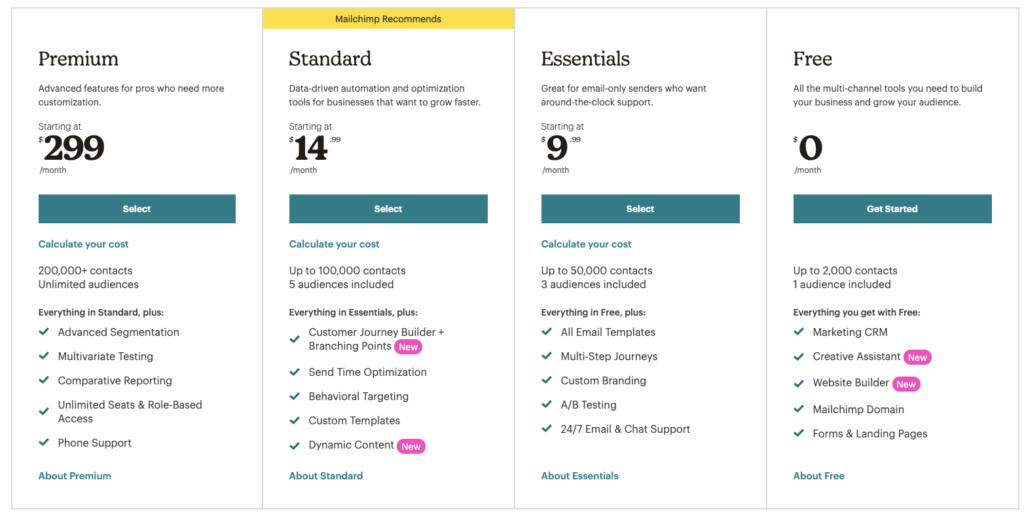
上面就是 Mailchimp 的註冊以及外掛的使用教學啦!關於 Mailchimp 的完整費用說明,可以參考下面。
如果你的 WordPress 還沒有任何人訂閱電子報,那麼免費版一開始很夠用了。

總結
1.Mailchimp 的免費版本有兩千訂閱跟每月12000封免費發送信的使用量,算是相當不錯。
2.Mailchimp 可以幫你的Wordpress 完成電子報訂閱功能。
3.Mailchimp 介面可能沒那麼友善,但其實研究一下也很快就上手了。
4.就算你之後訂閱數超過兩千,之後的付費也不會太貴,基本版一個月只要9美金。
5.Mailchimp 整體來說算是相當不錯的,也有專門的外掛供Wordpress使用,相當友善。




