WhatFont 找出網頁使用的字體字型大小、顏色、間距、行距(Chrome 外掛)

WhatFont 是一個可以讓你找出任何網頁使用的字體字型大小、顏色、間距、行距的Chrome 外掛。這個Chrome 外掛相當方便使用,只要在Chrome安裝完成之後,你就可以去瀏覽任何網頁,瀏覽期間,只要啟動WhatFont,WhatFont就會替你找出該網頁使用的字體字型大小、間距、行距…等等。
下面教學如何使用WhatFont來偵測任何網頁的字體、顏色、間距、行距。
WhatFont 偵測網頁字體字型大小、顏色、間距、行距
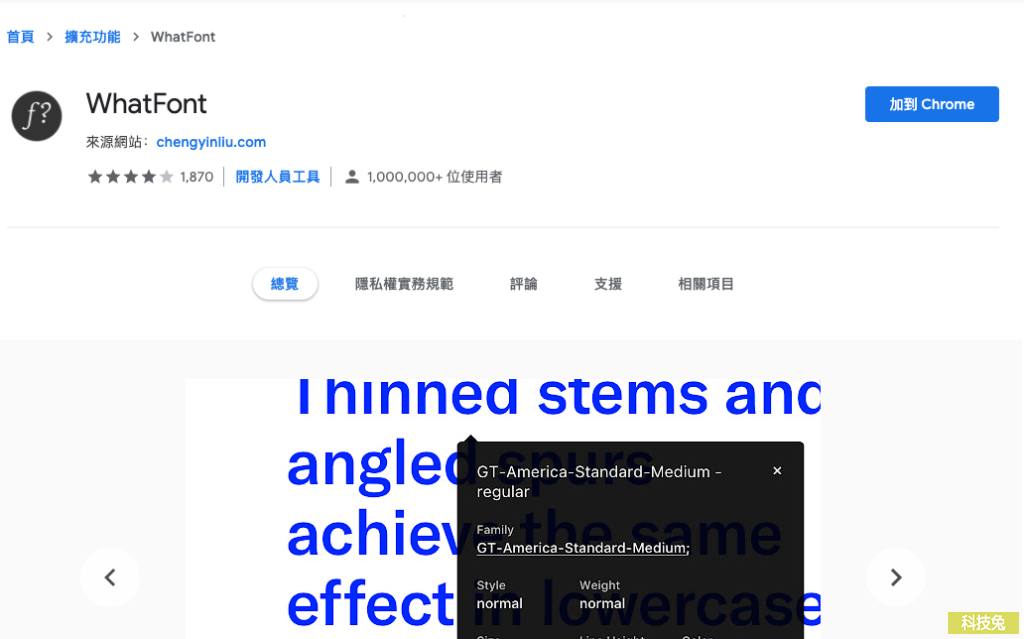
▼首先,點選下面網址,進入WhatFont 的Chrome外掛安裝頁面。
▼點選上方連結進入安裝頁面之後,點擊「加入到Chrome」就可以完成安裝 WhatFont 這個外掛了。

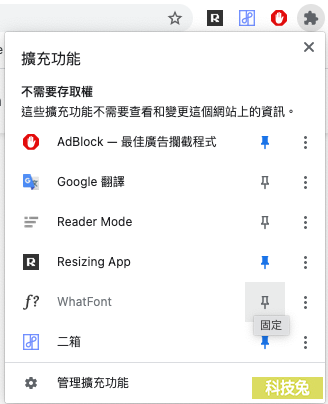
▼安裝完WhatFont之後,記得點選右上角的「擴充功能」按鈕,然後點選「圖釘」,把WhatFont這個外掛固定在瀏覽器上面。

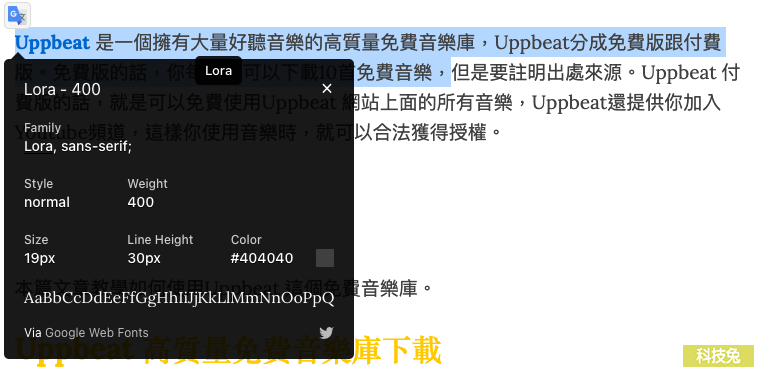
▼接下來,你就可以去逛任何網頁,然後將網頁上的文字反白,接著WhatFont就會顯示這段文字的資訊,例如字體字型是用什麼、字體大小、字體高度、字體顏色…等等,相當方便使用。

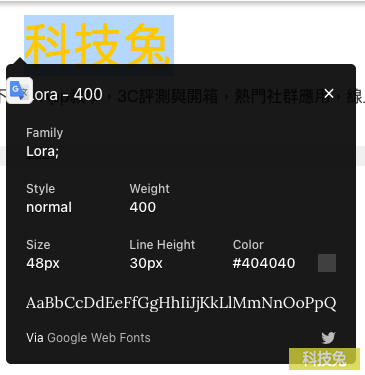
▼另外,甚至是網站名稱,你也可以看這個網站名稱的字體用什麼、跟字體大小、行高…等等。

總的來說,WhatFont 是一個可以讓你輕鬆得知某個網頁使用了哪些字體,以及字體大小、文字顏色等等的好用chrome外掛。

